 Come avrete potuto notare in Blogger in fondo alla pagina sono presenti i link Home, Post più vecchi e Post più recenti per navigare nel blog.
Come avrete potuto notare in Blogger in fondo alla pagina sono presenti i link Home, Post più vecchi e Post più recenti per navigare nel blog. Dopo qualche ricerca su internet sono riuscita a trovare il codice javascript da utilizzare in Blogger per visualizzare il numero di pagine presenti nel blog.
Ecco quali sono i semplici passi da seguire.
Fare il login al proprio account Blogger e andare in Layout.
Ora occorre inserire un gadget di tipo html/javascript e incollare il seguente codice:
Nel codice javascript potete modificare queste due linee:
1. var pageCount = 5; // che rappresenta il numero di post da visualizzare in ogni singola pagina
2: var displayPageNum = 3; // che rappresenta il numero di pagine da elencare (prima e dopo quella corrente)
Inoltre va personalizzato il css nei colori, font, ecc.
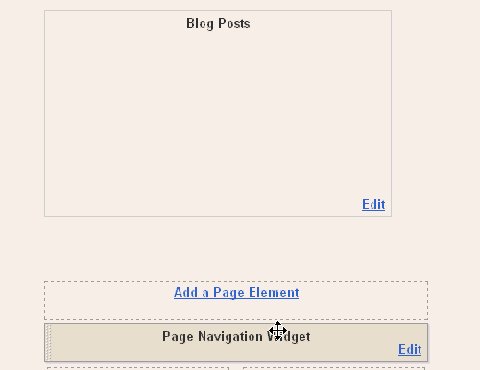
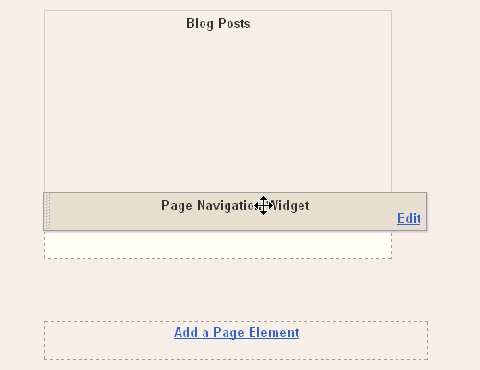
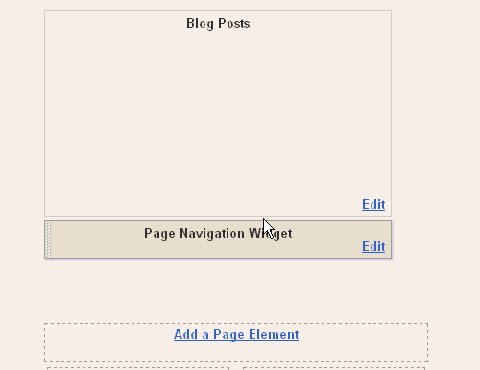
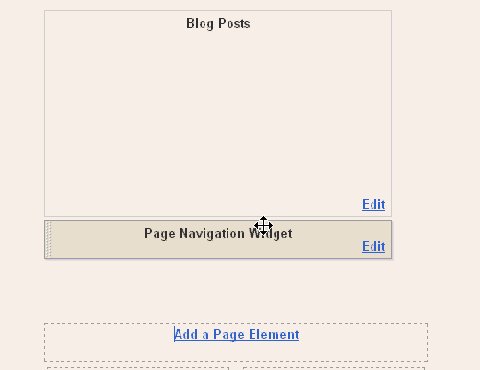
Infine basta trascinare il gadget sotto la sezione dei post

ed ecco il risultato:

Lorenzo mi ha fatto notare che il codice non funziona sui blog che non terminano con .blogspot.it/. Il suo blog infatti termina con .com/. Ho dato quindi un'occhiata al codice ed ecco cosa occorre modificare:
la riga
deve essere sostituita con
Ringrazio Lorenzo per averlo testato sul suo blog.
la riga
var isFirstPage = thisUrl.substring(thisUrl.length-13,thisUrl.length) == ".blogspot.it/";
deve essere sostituita con
var isFirstPage = thisUrl.substring(thisUrl.length-5,thisUrl.length) == ".com/";
Ringrazio Lorenzo per averlo testato sul suo blog.
Fonte: BLOGGER ACCESSORIES
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.
 Copyright 2008-
Copyright 2008-  Design by
Design by 

Che bello! Ora possiamo navigare facilmente sul tuo blog e (ri)leggere per benino tutti i tuoi post!!!
RispondiEliminaAh perché prima non lo facevi???
RispondiEliminaOh che cosa utile!!
RispondiEliminaMa ion no riesco a scaricare il file. Perchè? :(
Riprova ora! Prima Yahoo era momentaneamente non disponibile.
RispondiEliminaAncora niente, riproverò più tardi, speriamo Yahoo si decida a funzionare! ;)
RispondiEliminaGrazie mille per l'aiuto! Ci sono riuscita! ;)
RispondiEliminaNice post! Thanks!
RispondiEliminaCiao Iole! Ti ho assegnato il premio Impegno!
RispondiEliminaE' un premio che ho creato io, spero che ti piaccia!
Ciao dolcissima serena notte bacioni.
RispondiEliminaciao Iole,vieni a leggere l'iniziativa sul mio post del 31 gennaio e dammi una tua opinione.
RispondiEliminaBuon w.e.
Lella
Ciao bella,ho un premio per te sul mio blog,buona domenica.
RispondiEliminaIole sei un genio! : )
RispondiElimina@Vlog Sordi: grazie per la segnalazione del bug!
RispondiEliminaCiao Iole,
RispondiEliminaottimo veramente, mi serviva. Ma Yahoo è ancora temporaneamente non disponibile..devo cambiare ferro di cavallo o esorcista ;D
Dato che ci sono, i file da inserire, vanno incollati prima o dopo la riga ]]> < /b:skin> ?
Un' ultima cosa, come fai a inserire nei commenti il collegamento ipertestuale al testo? (come hai fatto su creareblog per indirizzarmi a questo post)
Ciao e grazie
@Vinnie:
RispondiElimina1) ho appena controllato e Yahoo è di nuovo temporaneamente non disponibile! Ultimamente però si verifica un po' troppo spesso, mi sa che devo usare qualche altro servizio di hosting.
2) Il codice del file .css lo devi inserire prima della riga ]]> < /b:skin> mentre il contenuto del file .js va copiato in un elemento di tipo HTML/JAVASCRIPT della sidebar
3) Per inserire i link all'interno di un commento basta scrivere <a href="indirizzo">testo</a>
Iole ti ringrazio, il collegamento ipertestuale per i commenti mi agevola parecchio. Dai allora per inserire il numero di pagine aspetto che Yahoo si riprenda o a quando cambi servizio di hosting.
RispondiEliminaCiao
@Vinnie: ora Yahoo va, approfittane subito!
RispondiEliminaAzz tempismo da paura! Va a finire che ti mando un mazzo di fiori! ;D
RispondiEliminaFaccio subito! Grazie
@Vinnie: grazie, troppo gentile. Ordinali qui i fiori!!!
RispondiEliminaAllora i fiorellini te li ho inviati...ho capito che il fioraio non è un eventuale sbocco lavorativo che fa per me ;D (cmq il sito troppo carino, gli dedicherò un post).
RispondiEliminaPer quanto riguarda il numero pagine, ho inserito tutto, ma risulta invisibile (l' elemanto HTML/Javascipt è inserito, si vede dalle icone attrezzi per la modifica), probabilmente devo modificare qualcosa nel file, magari i colori,adesso vedo un pò.
Cmq rigrazie
@Vinnie: grazie per i fiori! Cmq prima avevo scritto "elemento di tipo HTML/JAVASCRIPT della sidebar" invece va messo sotto la sezione dei post e non nella sidebar.
RispondiEliminaIl mio template mi consente di aggiungere elementi HTML/Javascript a fine area del post nella Home Page, io l ho messo la..giusto si?
RispondiElimina@Vinnie: lo so abbiamo template diversi... ma dovresti aggiungere un elemento HTML/JAVASCRITP nel footer e poi trascinarlo sotto la sezione dei post come mostrato nell'immagine. Se hai altri problemi contattami sulla chat!
RispondiEliminaok grazie poi ti faccio sapere
RispondiEliminaSarei molto interessato. Peccato però che se clicco i collegamenti "questo file" non mi si aprano. Cosa devo fare?
RispondiElimina@Gollum: come avrai notato dagli altri commenti, i file li avevo caricati su Yahoo e in questi giorni ha fatto non pochi "capricci". Ora li ha caricati su hotlinkfiles. Riprova e poi fammi sapere!
RispondiEliminaciao iole, ho provato ad applicare la tua interessante soluzione...tuttavia non sono riuscito ad aprire il file.js poichè mi dice "...errore di scrittura"... se non c'è differenza, invece che in java, è possibile averlo in html? ti ringrazio anticipatamente e complimenti per il blog... ariciao...marco
RispondiEliminaMi da lo stesso errore di neurone in disordine, mi dice errore di scrittura.
RispondiElimina@neurone in disordine e Gollum: ho messo il codice css e javascript direttamente nella pagina. Riprovateci ora! ^_^
RispondiEliminaciao iole, ti ringrazio per lo sforzo che hai fatto, ma non mi compare nulla nonostante abbia scrupolosamente osservato le tue indicazioni... mi aiuteresti a capire il perchè?
RispondiEliminamarco
@neurone in disordine: forse è un problema di template come lo è per Vinnie. Mandami via email il tuo template così verifico sul mio blog di prova qual è il problema e poi ti faccio sapere.
RispondiEliminaLascio perdere, è meglio!
RispondiEliminaciao iole..ma è cambiato il codice? io avevo letto e fatto com era prima e andava,ora non so come mai non va piu'..mi daresti qualche consiglio? :) grazie e complimenti ancora.
RispondiEliminal' ho avvicinato alla fine dei post e ora va :).
RispondiEliminaciaooo bel post!!senti ho un problema io faccio tutti i passaggi ma mi si vedono solo 3 asterischi come mai?
RispondiElimina@dcmagirl92: su quale dei tuoi blog l'hai provato? Se mi lasci l'indirizzo do un'occhiata al codice!
RispondiEliminaok t ringrazio
RispondiEliminaeccolo http://gc-media.blogspot.com/
@dcmagirl92: io non li vedo i tre asterischi. Comunque su alcuni template questo script non funziona. Se mi mandi via email il tuo template lo provo sul mio blog di prova e ti faccio sapere.
RispondiEliminaok! t ringrazio per la pazienza
RispondiEliminaguarda iole cii sono riuscita era da attivare un codice grazie cmq ^^
RispondiEliminaCiao, potreste vedere se riuscite a far funzionare il pagnav su questo tema?
RispondiEliminaTema: www.pcrevenge.org/asd.xml
Se non c'è possibilità, mi consigliate qualche bel tema semplice ed elegante?
Grazie 1000!!!
@Muller: ok, ci proverò e ti farò sapere!
RispondiElimina@Muller: ho scaricato il tuo tema, l'ho caricato sul mio blog di prova e seguendo le istruzioni del post non ho avuto alcun problema nel visualizzare il numero di pagine.
RispondiEliminaA me funziona solo con blogspot.com, però non so, su PiGreco, scirvo molti post, non mi segna più di 72 pagine..
RispondiElimina@Gollum:
RispondiElimina1) "A me funziona solo con blogspot.com" hai provato questo codice su altri blog di Blogger che terminano con .com e non funziona?
2) "non mi segna più di 72 pagine" sei sicuro che il tuo blog ha più di 72 pagine?
Sono sicuro, adesso ho cambiato i post per pagina, però c'è sempre il problema, che ho notato in seguito, non segna più di 500 post, gli altri o li cerchi o non li trovi più..
RispondiElimina@Gollum: mi sembra strano, cmq darò un'occhiata al codice per capire cosa non va. Quanti post hai sul blog?
RispondiEliminaNel blog ho 677 post, ma ne aggiungo, al giorno, molti...
RispondiElimina@Gollum: prova a sostituire nel codice javascript questa parte di codice
RispondiElimina/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999
con questa
/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=999999999
e poi fammi sapere!
No, le pagine rimangono sempre le stesse
RispondiElimina@Gollum: ieri sono stata contattata da una ragazza che invece aveva il problema opposto al tuo, cioè aveva pochi post.
RispondiEliminaDopo ore di tentativi le ho chiesto di provare a sostituire pageCount = 5; con var pageCount = 3; ed ora riesce a vedere perfettamente i numeri di pagina.
Nel tuo caso quindi mi verrebbe di dirti di mettere un numero più alto di post per pagina. Io ho provato il codice javascript mettendo l'url del tuo blog e man mano che aumento il valore di pageCount aumenta il numero di pagine. Cmq quando sei online contattami via chat che vediamo se riusciamo a risolvere il problema.
Io, avevo già provato, il n° di pagine cambia a i post rimangono gli stessi. Per la chat, io non ho Messager
RispondiEliminaCiao!
RispondiEliminaIo ho un problema; ho seguito alla lettera tutta la spiegazione ma in basso mi compaiono 3 asterischi.
Sapresti per caso aiutarmi?
Grazie mille!
Mi correggo...
RispondiEliminasono riuscito a far sparire i 3 asterischi e a far comparire i pulsanti coi numeri; il problema è che se clicco sull'1 mi porta alla home senza problemi; se clicco sul 2 mi porta direttamente all'ultima pagina facendomi saltare tutti i post intermedi.
@Conte di Montenegro: ho controllato l'html del tuo blog e non ci sono errori. Cmq sul tuo blog ci sono pochi post (solo 18); mi è già capitato di dover aiutare qualcuno con pochi post e abbiamo risolto il problema impostando nel codice javascript un valore basso per pageCount e displayPageNum.
RispondiEliminaQuindi prova a cambiare:
var pageCount = 7;
var displayPageNum = 8;
e fammi sapere.
Seguendo il tuo consiglio ho deciso di provare a inserire il codice nel blog dove ho più post e lì mi funziona.
RispondiEliminaMi rimane però un problema: in blogger in impostazioni->formattazione ho deciso di far vedere 7 post nella pagina principale.
Dopo di che: settando var pageCount = 7 quando clicco per andare alla seconda pagina dovrebbe venirmi mostrato l'ottavo post in memoria; invece mi mostra il nono.
E da lo stesso problema tra la pagina 2 e la pagina 3; dopo di che dalla pagina 3 in poi il problema non si presenta più e tutti i post sono visualizzati in ordine.
Altro problemino...Ho settato var displayPageNum = 5; solo che man mano procedo a vedere le pagine i bottoni numerati aumentano e non vanno a scalare come dovrebbe; in pratica me ne mostra 11 anzichè 5.
purtroppo ho provato e riprovato anche io,ho cambiato numeri,gli ho girati e rigirati,non ce' niente da fare si vedono solo 3 asterischi,cosa potrei mai provare ancora?
RispondiElimina@nicole c: ti compaiono i tre asterischi perché hai copiato il codice dalla pagina, clicca su Css Code e Javascript Code e copia il codice dal popup.
RispondiEliminati ringrazio pero' non ho capito niente!!mi spieghi con parole adatte ad una ignorante come me?cosa devo fare?
RispondiElimina@nicole c: se passi con il mouse sulle scritte Css Code e Javascript Code ti appare la manina... se clicchi si apre un popup. Ecco anziché copiare il codice dalla pagina, devi copiare il codice contenuto nel popup.
RispondiEliminaSpero di essere stata chiara!
sei un amore,grazie mille!!!
RispondiEliminaCiao, ho provato il codice seguendo tutti i passaggi e la numerazione mi compare correttamente solo che quando schiaccio pag 2 invece di andare a quella va direttamente all'ultima... Come posso fare???
RispondiEliminaGrazie cmq dei tuoi tantissimi consigli presenti sul tuo blog!!!
il blog è http://nuovoteatro.blogspot.com/ (forse il prob e ke ho poki post)
@Nino Coppolino: ho dato un'occhiata al codice html del tuo blog e ho notato che hai impostato pageCount = 2 cioè due post per pagina, invece ne compaiono cinque per pagina.
RispondiEliminaCmq questo script con pochi o troppi post non funziona correttamente.
Si sono andato in impostazioni>formattazione ed ho settato 2 post per pag ma il prob persiste purtroppo... Cmq grazie mille di essere passata dal mio blog :)
RispondiEliminaCiao, ho trovato molto interessante il consiglio ma sto valutando anche un'altra possibilità che sembrerebbe più semplice ma che non riesco ad attuarla.
RispondiEliminaVorrei sostituire la dicitura "Post più vecchi" con un'altra personalizzata, stessa cosa vale a dirsi per "Post più recenti".
Si può fare? E come?
Grazie,a presto
@Michele Guzzini: certo, si può fare. Ti consiglio di leggere questo post di Tenebrae.
RispondiEliminaCiao Iole, ormai ogni giorno ti chiedo suggerimenti..hi..hi..hi, ho letto e applicato subito le modifiche di questo tuo post anche sul mio blog, e volevo chiederti se c'è la possibilità di fare i caratteri più grandi? dove devo apportare la modifica?
RispondiEliminaCmq il tuo blog è pieno di aiuti e suggerimenti fantastici, brava!
@Mauro: per avere un carattere più grande basta sostituire nel css font-size: 12px; con un valore più grande, ad esempio font-size: 16px;
RispondiEliminaGrande! Molto chiaro e semplice il tutto!
RispondiEliminaAl proposito ti ho inserita nel mio blogroll!
Grazie mille!
ciao Iole! a me pare che non funzioni correttamente, almeno nel mio blog. quando clicco pagina 2 in realtà sarebbe la 3 oppure la 2 inizia dal 4 post anzichè dal 6 e andando avanti/indietro si perdono dei post. dove ho sbagliato ? Grazie in anticipo!
RispondiElimina@ec.log: ho dato un'occhiata al tuo blog... cliccando sul N° 2 il link è del tipo nomeblog/search?updated-max=2009-11-26&max-results=5. In effetti la pagina che visualizzi contiene 5 post con una data precedente al 26 nov. Come dici tu in realtà dovrebbe essere la 3 ma non è così... il motivo è che per la data 26 nov hai pubblicato diversi post (qundi i primi 5 vengono visualizzati correttamente nella prima pagina) cliccando sul N° 2 visualizzi tutti i post con una data precedente (quindi quelli del 25 nov, 24 nov, ecc).
RispondiEliminaNon ci riesco...di nuovo :( miii
RispondiEliminaun'altra cosa, già che ci sono, come hai fatto ad accanto di "posta un commento" avere quella imagine carina con la mattina? potresti spiegare?
GRAZIE
Grazie mille Iole!! ho scoperto da poco il tuo blog... è veramente spettacolare!! davvero complimenti!! ho appena inserito e personalizzato la numerazione delle pagine!!!
RispondiEliminae presto seguirò tanti altri tuoi preziosi consigli!! grazie! :)
Grazie mille IOLE,FINALMENTE SONO RIUSCITA AD INSERIRE QUESTA BENEDETTA NUMERAZIONE,L'UNICA COSA CHE NON SO FARE è CAMBIARE IL COLORE DEL FONT...iNTANTO ANCORA GRAZIE MILLE
RispondiElimina@Anna: che problemi hai con il colore del font?
RispondiEliminaForse può esserti utile questo mio post per impostare i codici dei colori.
Ciao iole,ieri ti ho scritto che andava tutto bene,invece oggi mi accorgo che ho dei problemi.Per esempio:se vado in torte,non me le mostra tutte,ma la numerazione si ferma a 2 pagine,in più spesso nella stessa pagina ripete lo stesso post.Cosa posso fare?Il mio blog è: imanicarettidiannare.blogspot.com.
RispondiEliminaSpero che riusciamo a trovare una soluzione perchè mi è molto comoda.Grazie mille
Ciao Iole,ho fattovarie prove ,e quindi:se inserisco il numero di post da inserire nella pagnina =3 me ne fa vedere 6 nella prima pagina e poi cala dopo,però lasciando la numerazione a 5 ;se ne inserisco di meno o di più di numeri post ,non mi fa più vedere l'elenco.Nella prima versione me li mette tutti,ma tutte le volte che vado avanti con la pagina,mi ripete l'ultima ricetta
RispondiElimina@Anna: lo script purtroppo non funziona benissimo. Se vuoi visualizzare 3 post per pagina, oltre ad impostare var pageCount = 3; vai in Blogger - Impostazioni - Formattazione e imposta a 3 il numero di post per pagina.
RispondiEliminaOk grazie mille,proverò a fare tutte le mie modifiche e poi ti tico.
RispondiEliminanon mi funziona niente.
RispondiEliminaciao
marzia
@Marzia: mi puoi dire in quale dei tuoi blog hai provato ad aggiungere questo script? Così controllo cosa non va!
RispondiEliminaciao, dato che la template su cui ho sviluppato il blog si sbagla nell'indicare il numero della pagina, vorrei cambiare la numerazione delle pagine e la pagina corrente con un semplice post più recente - homepage - post più vecchio. ma come faccio?
RispondiElimina@Casinò de la Vallée: sono stata sul tuo blog e ho visto che hai già provveduto a togliere lo script che genera il numero di pagine. Non hai eliminato però la parte di css; questo comunque non crea problemi.
RispondiEliminaCiao Iole,
RispondiEliminaho provato ad inserire il numero di pagine nel mio template di blogger seguendo le tue istruzioni ma quello che mi compare in fondo ai post sono solo tre asterischi. Dove sbaglio?
Il mio indirizzo termina con ".com" ed ho apportato anche le variazioni che suggerivi.
Mi puoi aiutare?
Grazie
@maria: come già detto altre volte nei commenti, compaiono i tre asterischi perché hai copiato il codice dalla pagina, clicca su Css Code e Javascript Code e copia il codice dal popup.
RispondiEliminaRiprova e fammi sapere!
Ciao Iole, ho provato a fare come mi hai suggerito nell'ultimo commento. Ho copiato i codici dalle finestre ed ho tolto blogspot perchè il mio blog termina con .com e sostituito 14 con 5 che sono i post che compaiono nel mio blog. Purtroppo i numeri non compaiono e sono spariti anche gli asterischi. Dove sbaglio ancora?
RispondiElimina@maria cappello: sono stata sul tuo blog e ho visto che compaiono correttamente i numeri di pagina. Tu non li vedi?
RispondiEliminaCiao Iole,
RispondiEliminanon ho potuto scriverti prima e me ne scuso, in effetti ci sono riuscita ad inserire i numeri delle pagine, dopo tanti tentativi falliti per la mia imbranataggine.
Grazie per i tuoi consigli. Navigherò ancora sul tuo blog per inserire altri gadget.
Grazie ancora.
ciao mi sono aggiunto tra i lettori fissi..volevo che mi aiutassi con questa pagina del mio blog http://www.reggaetonitalia.com/p/radio-reggaeton-94-fm.html non so perchè mi esce lo sfondo tutto bianco mentre nelle altre no
RispondiEliminaCara Iole ho girato nel tuo blog e ho scoperto questo bellissimo servizio che ci offri. Ho fatto tutto quello che dici ma non mi compare niente. Perché?
RispondiEliminaBuona serata
sinforosa
@sinforosa c: questo è uno script vecchio... e forse non è più funzionante. Dovrei dagli un'occhiata e sistemarlo! Lo aggiungo alla lista delle cose da fare ;)
RispondiEliminaCiao, cosa dovrei modificare per avere lo sfondo dei pulsanti Bianco e il colore dei numeri con il bordo del quadrato di questo colore #bf8b38 ?
RispondiElimina@Lucia: se mi lasci il tuo indirizzo email ti invio il codice opportunamente modificato.
EliminaCiao Iole, ho provato a inserire l'html modificato in quanto il mio blog finisce con .com, ma ho un problema sulla prima pagina in cui rimangono memorizzati circa 30 post, mentre sulle pagine successive pare funzionare. Ti lascio l'indirizzo e-mail e quello del blog. Grazie mille Sira
RispondiEliminasirapatti.blogspot.com
sirapatti@gmail.com
Bonjour Iole, J'ai essayé d'installer ce gadget qui me serais bien utile dans mes recherches de photos mais je n'y arrive pas ! ou mettre le code en pied de page ou en tête, je dois mal m'y prendre. Pourriez vous vous m'éclairer à ce sujet. Je vous remercie Iole. https://geneblog62780.blogspot.com/
RispondiElimina