 Oggi è il primo giorno di Primavera... ed ecco per voi un nuovo widget dedicato a questa stagione: una firma "primaverile", realizzata con lettere floreali, da inserire alla fine dei post.
Oggi è il primo giorno di Primavera... ed ecco per voi un nuovo widget dedicato a questa stagione: una firma "primaverile", realizzata con lettere floreali, da inserire alla fine dei post.L'idea di questo widget è di Silvia del blog Natural Photography che ringrazio per avermela suggerita in un commento che ha lasciato nel post dei widget primaverili.
Se volete inserire la firma primaverile alla fine dei post seguite i semplici passi riportati di seguito.
Codice html della firma
Istruzioni per inserire la firma nel template
Per visualizzare la firma alla fine di ogni post occorre modificare il template. Quindi prima di procedere ed apportare qualsiasi modifica vi consiglio di fare il backup del template!
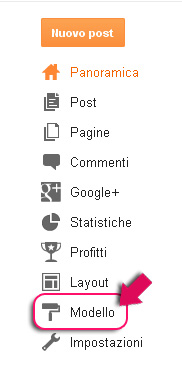
Dopo aver fatto il backup, cliccate su Modello

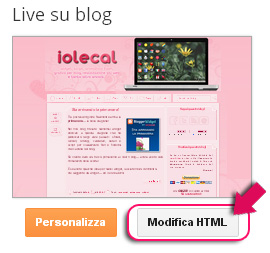
poi cliccate sul pulsante Modifica HTML

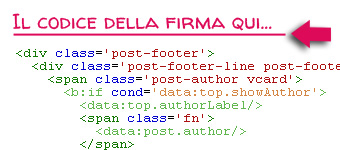
Ora cercate questa porzione di codice <div class='post-footer'> ed incollate subito prima il codice della firma che avete prelevato precedentemente.

Infine cliccate sul pulsante Salva modello e la firma apparirà alla fine di ogni post.
In qualsiasi momento potrete rimuovere la firma eliminando il codice html che avete inserito.
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.

 Copyright 2008-
Copyright 2008-  Design by
Design by 

Molto bella l'idea!
RispondiEliminaiole grazie della firma bella idea ma non sono capace di inserirla come hai detto tu e quindi l'ho copiata e l'ho salvata ed inserita nel mio ultimo post come prova per adesso arriva fin qui la mia tecnologia. GRAZIE MILLE!!!
RispondiElimina@Gianna Ferri: eh sì, Silvia ha avuto davvero una bellissima idea!
RispondiElimina@maira bijoux: non è difficile inserire la firma nel template. Cosa non ti è chiaro?
Se inserisci la firma manualmente alla fine di ogni post, quando un giorno deciderai di rimuoverla o modificarla, dovrai modificare tutti i post nel quale l'hai inserita. Se invece inserisci il codice della firma nel template automaticamente tutti i post avranno la stessa firma e se decidi di rimuoverla o modificarla dovrai fare una sola modifica al template.
Ciao Iole buongiorno,
RispondiEliminacome sempre i tuoi post so pieni di grafiche meravigliose..
i post ricchi di colore.
l' idea è molto carina, e tu sempre bravissima!
a presto Gabry
Sei bravissima!!! Buona giornata. Tutto capisco anche io ;o). Xoxo V.V.
RispondiEliminaSuperallegra e carinissima!!!!!Bella idea di Silvia ma bravisima tu a realizzarla!!!!! Bacione
RispondiEliminaChe bella! :D Grazie Iole, la volevo tanto una firma per i post, ma sapevo che hai già la lista troppo piena ;)
RispondiElimina@Cuore Magico e Vera Vanity: grazie mille per i complimenti ^_^
RispondiElimina@BiancaneveRossa: eh sì Silvia mi ha dato una bellissima idea. Io avevo pensato al messaggio scorrevole con le lettere floreali, che spero di pubblicare nei prossimi giorni.
@@µ†ø∞: presto realizzerò anche delle firme animate... Il tuo nome sarà il primo della lista!
grazie mille:Bellissimi
RispondiEliminaAloha, carissima!!
RispondiEliminaGrazie per la tua partecipazione al mio blog candy!
Vado a controllare quello che mi hai suggerito!!
Serena giornata!
Malù
grandioso, lo userò, come anche tanti altri dei tuo widget, ma non il tempo di commentare stardollbloggerworld.blogspot.it riguarda stardoll, è un gioco, ma a me sembra... abbastanza ben fatto, una domanda, su anteprima io ridimensiono le mie immagini o le taglio, quando le metto su photoshop mi appare il bianco al posto di ciò che ho tagliato, come vedi nella prima immagine in alto del mio blog, come posso eliminarla?
RispondiEliminaLe idee sono sempre geniale, e poi trovare una come te che sa realizzarle, ciao e buona serata cara amica.
RispondiEliminaUn abbraccio Tomaso
e brava iole!!!!! la proveremo sicuramente :-)
RispondiEliminasilvia e piero
@jlkfriend: sono stata sul tuo blog... che bello... tutto pieno di fiorellini ^_^
RispondiElimina@Malù: era da tanto che non partecipavo ad un candy... magari chissà vinco qualcosa questa volta ;)
@Claudia: ho visto l'immagine nel tuo blog ed ha estensione jpg. Per non avere lo sfondo bianco devi salvarla come png.
@Tomaso: ultimamente sono a corto di idee... per fortuna ci sono le mie lettrici a suggerirmene alcune davvero geniali!
@Natural Photography: grazie per questa bellissima idea!!!
grazie iole! io l'ho presa del colore viola! grazie,un bacio :)
RispondiEliminadavvero molto originale!! non so se riuscirò ad inserirlo ma ci proverò!!
RispondiEliminaPassate a visitare il mio blog
http://www.leleccorniedimaria.blogspot.com/
baci
Ciao iole! ma se siamo in 2 a gestire il blog,come si fa?
RispondiElimina@Kiky Nontiimportailmiocognome: se siete in due... scrivete entrambi i nomi!
RispondiEliminaIole, ho usato questo widget, solo un problema... lo voglio togliere, e ora blogger ha cambiato il modo di visualizzare l'html, quindi non ritrovo più il codice da eliminare!
RispondiElimina@Claudia: ho notato anch'io che da un paio di giorni l'editor html è cambiato.
RispondiEliminaPer rimuovere la firma primaverile ora non occorre più cliccare su Espandi i modelli widget ma semplicemente cercare il codice da eliminare con Ctrl+F.
Il codice della firma tu l'hai inserito subito dopo la riga di codice <div class='post-footer'>, quindi trova questa riga e cancella le due righe di codice che trovi subito sotto.
cara quella stringa non me la trova nell html è possibile che abbiano cambiato la dicitura?!
RispondiEliminarisolto cara grazie :)
RispondiEliminaCiao Iole, scusa se ti contatto qui ma ho problemi con la mail -.-
RispondiEliminaVolevo chiederti: come posso inserire un'immagine creata da me, alla fine di ogni post? Grazie mille :)
@Paola C.: per inserire un'immagine alla fine di ogni post devi modificare il template seguendo le istruzioni riportate nel post ovviamente anziché il codice della firma primaverile devi inserire il codice della tua immagine.
RispondiEliminaSe ti serve aiuto basta che mi aggiungi momentaneamente come amministratore nel tuo blog come ho spiegato qui.
Sei una grande...appena preso!!! :D
RispondiEliminaGloria Kitchen a stelle e strisce...e non solo!!!
BACI
@Gloria: grazie per i complimenti ^_^
RispondiElimina