 Ho deciso di scrivere questo post perché spesso ricevo delle email da parte di lettori che, avendo aggiunto nei propri blog dei widget o degli script prelevati dal mio o da altri blog, non sanno come fare per rimuoverli.
Ho deciso di scrivere questo post perché spesso ricevo delle email da parte di lettori che, avendo aggiunto nei propri blog dei widget o degli script prelevati dal mio o da altri blog, non sanno come fare per rimuoverli.Dopo aver visto come inserire un gadget di tipo html/javascript nel blog, vediamo oggi come rimuoverlo.
Per rimuovere un widget o uno script dal vostro blog seguite questi semplici passi:
1) Andate nella bacheca del vostro blog e cliccate su Layout

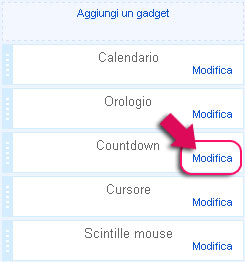
2) Cliccate sul link Modifica del gadget che volete rimuovere.
Se al gadget avete dato un titolo allora sarà molto semplice individuarlo e rimuoverlo:

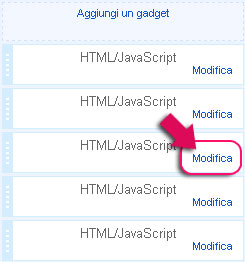
in caso contrario dovete controllare il codice presente in tutti quelli con titolo HTML/JavaScript e rimuovere quello di vostro interesse

3) Dopo aver cliccato su Modifica, nella finestra popup che si apre cliccate sul pulsante Rimuovi
4) Infine cliccate sul pulsante Salva disposizione posizionato in alto a destra nella pagina del layout.

Per qualsiasi dubbio o chiarimento sono qui a disposizione.
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.


 Copyright 2008-
Copyright 2008-  Design by
Design by 

Molto utile grazie
RispondiEliminaSai perchè io metto il titolo al widget per non sbagliare quando cancello perchè non mi ricordo mai quale era quello che volevo eliminare essendo su layout e non sulla pagina.....ciaooo cara buona settimana bacioni.
RispondiEliminaPremi per te nel mio blog =)
RispondiElimina@jlkfriend: prego!
RispondiElimina@edvige: anch'io metto sempre un titolo ai gadget così è molto più semplice gestirli su layout.
@debby: grazie mille!
Passo subito da te.
Come sempre sei chiarissima! Cara Iole, io non metto nessun html senza titolo, così sono sicuro che non sbaglio mai.
RispondiEliminaCiao e buona settimana cara amica.
Tomaso
@Tomaso: fai bene a dare sempre un titolo ai gadget, così sei sicuro di non sbagliare e inoltre non perdi tempo quando decidi di eliminarne qualcuno.
RispondiElimina