 Come anticipato ieri ecco oggi un'altra variante del widget per visualizzare i post correlati: questa ha miniature e titoli scorrevoli.
Come anticipato ieri ecco oggi un'altra variante del widget per visualizzare i post correlati: questa ha miniature e titoli scorrevoli.Per inserire questo widget nel vostro blog seguite le semplici istruzioni riportate di seguito per personalizzarlo scegliendo i colori che più vi piacciono, il titolo, il numero di post da visualizzare, la miniatura per i post senza immagini e se visualizzarlo in ogni pagina o solo sotto ogni singolo post.
Infine copiate il codice html e javascript ed incollatelo nel template.
Codice html e javascript del widget
Istruzioni per inserire il widget nel template
Prima di apportare qualsiasi modifica al template vi raccomando di fare una copia di backup.
Per inserire il codice html e javascript del widget che avete personalizzato andate nella bacheca del vostro blog e cliccate su Modello e poi su Modifica HTML.
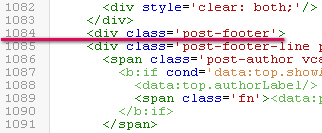
Ora cliccate nell'editor html e cercate (Ctrl+F) questa riga di codice:
<div class='post-footer'>
che sarà presente nel template su due diverse righe (i numeri di riga sono sulla parte sinistra dell'editor).

Il codice del widget va inserito subito prima della seconda occorrenza della riga <div class='post-footer'>; nel mio template ad esempio questa porzione di codice si trova sulla riga N° 889 e alla riga N° 1084 quindi il codice del widget va inserito subito prima della riga N° 1084.
Nei vostri template avrete sicuramente dei numeri di riga diversi ma dovete sempre inserire il codice prima della riga con il numero più alto.
Se avete difficoltà ad inserire il widget nel template, posso occuparmene io se mi aggiungete momentaneamente come amministratore nel vostro blog (come ho spiegato qui).
Prima di inviarmi l'invito lasciatemi un commento!
Ecco le altre due varianti...
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.



 Copyright 2008-
Copyright 2008-  Design by
Design by 

sei sempre così intelligente
RispondiEliminaSempre più belle!!! a scoppio ritardato ma ti ho messa come amministratrice!!!
RispondiElimina@jlkfriend: grazie cara!
RispondiEliminaPoi non mi hai fatto sapere se ti serve una mano ad inserire il codice nel tuo blog.
@Natural Photography: meglio tardi che mai ;)
Quale delle tre varianti di script per visualizzare i post correlati preferisci?
Cara Iole io ci avevo provato ma vedendo che non ho avuto nessun risultato ho preferito cancellare tutto! penso sia un po complicato e che poi alla fine mi carichi il blog che è già molto carico.
RispondiEliminaCiao e buona domenica cara amica.
Tomaso
Si scusa allora quando mi connetto dal computer ti dico ora sono sul cell. Baci Didi
RispondiElimina@Tomaso: se non visualizzavi niente significa che il codice l'hai incollato in una posizione sbagliata. Se vuoi ci posso provare io (se mi aggiungi momentaneamente come amministratore nel tuo blog come ho spiegato qui).
RispondiEliminaSe selezioni l'opzione "Solo nei singoli post" il blog non viene caricato eccessivamente.
@jlkfriend: quando vuoi... io sono qui a disposizione!