 Ciao Iole, vorrei utilizzare il mio blog come fosse un mio diario per condividere con gli altri la passione per il mondo olistico.
Ciao Iole, vorrei utilizzare il mio blog come fosse un mio diario per condividere con gli altri la passione per il mondo olistico.
Vorrei che fosse professionale, ma non troppo, un luogo dove le persone si ritrovano volentieri.
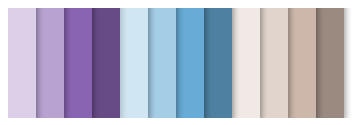
Mi piacciono i colori che ti riportano alla natura: il viola, l'azzurro, l'ecrù e il bianco.

Ed ecco come ho trasformato il suo blog!
Palette di colori
I colori che ho utilizzato per il suo nuovo template sono i seguenti:

Come era e com'è...
Post in home
Per i post in home ho aggiunto un mio script che permette di visualizzarli in modo ordinato e di facile navigabilità.
Su computer e tablet appaiono due per riga e per ognuno viene mostrato il titolo, la prima foto e una breve introduzione.
Ho inoltre modificato opportunamente il template per dispositivi mobili e anche su smartphone i suoi post hanno lo stesso aspetto, ma sono visualizzati uno solo per riga.
Menu
Per il menu ho utilizzato il gadget Pagine di Blogger e l'ho personalizzato con i colori del suo blog.
Per avere sempre a portata di click tutti i link delle pagine del suo blog, ho aggiunto uno script che permette di visualizzarlo fisso in alto quando si scorre la pagina verso il basso su qualsiasi dispositivo.
E questi sono widget che ho realizzato esclusivamente per Liana:
Immagine di header
Icone sociali
Icone per la navigazione
Ho personalizzato i link "Home", "Post più vecchi" e "Post più recenti" con delle icone
(qui potete personalizzare anche i vostri)
(qui potete personalizzare anche i vostri)
Contact form

Clicca qui per vedere il contact form
Favicon
Icona commenti
Inoltre con il colore #A68AC6 ho personalizzato il testo selezionato e le barre su dispositivi mobili.
Liana è rimasta molto soddisfatta del template e dei widget che ho realizzato per lei e mi ha ringraziata con una donazione spontanea.
Inoltre mi ha spedito a casa un pensierino. Eccolo!



Inoltre mi ha spedito a casa un pensierino. Eccolo!



Nota
Questo template e questi widget realizzati per Liana possono essere utilizzati esclusivamente da lei nel suo blog. Chiunque desidera un template personalizzato lasci un commento con la propria richiesta.
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.











 Copyright 2008-
Copyright 2008-  Design by
Design by 

Cara Iole, grazie, grazie, grazie.
RispondiEliminaIl tuo lavoro mi è piaciuto e mi piace moltissimo.
Ogni volta che apro il mio blog me ne innamoro sempre un pochino di più.
Un abbraccio.
@Liana: ti ho aiutata volentieri a cambiare look al tuo blog.
EliminaPer qualsiasi altra richiesta, sono qui a disposizione!
Grazie mille per la donazione e per il pensierino :)
Brava come sempre e chi ti ferma... buona settimana bacio alle principesse.
RispondiElimina@edvige: grazie per i complimenti ^_^
EliminaChi mi ferma??? Per un po' credo che mi fermerà l'Instagram Widget. Alcuni lettori mi hanno segnalato che non funziona più. Molto probabilmente sarà cambiato qualcosa su Instagram e quindi mi tocca rivedere tutto il codice per farlo funzionare nuovamente.