 Come anticipato l'altro ieri nel post del widget per visualizzare i post correlati con miniature e titoli, ecco oggi una variante con miniature scorrevoli.
Come anticipato l'altro ieri nel post del widget per visualizzare i post correlati con miniature e titoli, ecco oggi una variante con miniature scorrevoli.Se volete inserire questo widget nel vostro blog seguite le semplici istruzioni riportate di seguito per personalizzarlo scegliendo i colori che più vi piacciono, il titolo, il numero di miniature, la miniatura per i post senza immagini e se visualizzarlo in ogni pagina o solo sotto ogni singolo post.
Infine copiate il codice html e javascript ed incollatelo nel template.
Codice html e javascript del widget
Istruzioni per inserire il widget nel template
Prima di apportare qualsiasi modifica al template vi raccomando di fare una copia di backup.
Per inserire il codice html e javascript del widget che avete personalizzato andate nella bacheca del vostro blog e cliccate su Modello e poi su Modifica HTML.
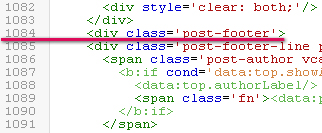
Ora cliccate nell'editor html e cercate (Ctrl+F) questa riga di codice:
<div class='post-footer'>
che sarà presente nel template su due diverse righe (i numeri di riga sono sulla parte sinistra dell'editor).

Il codice del widget va inserito subito prima della seconda occorrenza della riga <div class='post-footer'>; nel mio template ad esempio questa porzione di codice si trova sulla riga N° 889 e alla riga N° 1084 quindi il codice del widget va inserito subito prima della riga N° 1084.
Nei vostri template avrete sicuramente dei numeri di riga diversi ma dovete sempre inserire il codice prima della riga con il numero più alto.
Se avete difficoltà ad inserire il widget nel template, posso occuparmene io se mi aggiungete momentaneamente come amministratore nel vostro blog (come ho spiegato qui).
Prima di inviarmi l'invito lasciatemi un commento!
Ecco le altre due varianti...
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.



 Copyright 2008-
Copyright 2008-  Design by
Design by 

Grazie Iole.. come sempre! Sei fantastica...!!
RispondiEliminaGrazie Iole... come sempre! Sei fantastica<3 comtinua così.. !!
RispondiEliminaChe belli:)Li inserisco subito
RispondiEliminaScusa non li so mettere... Ma comunque complimenti
RispondiEliminabellissima idea,grazie
RispondiEliminaciao cara come sempre bravissima.
RispondiEliminaAspetto quello di domani e poi decido cosa mettere...
Siccome vorrei mettere questo widget ti ho gia aggiunto come autore nel mio blog poichè ho un problema non c'è nel mio html la riga che hai messo tu da cercare
RispondiEliminaaiutamiiii =(
@Ivana Patane: grazie per i complimenti!
RispondiElimina@jlkfriend: se non riesci ad inserire il widget nel tuo blog lo faccio volentieri io se mi aggiungi momentaneamente come amministratore nel tuo blog (come ho spiegato qui).
@Profumi di benessere: non è la prima volta che lasci commenti nei miei post anche se non utilizzi alcun mio widget.
Comunque grazie per i complimenti.
@samantha bagnato: ok, allora poi domani mi farai sapere quale ti piace di più.
Per ora io ho inserito il widget che ho pubblicato qualche giorno fa, credo che ogni tanto cambierò ;)
@Amy95mj: ho accettato l'invito. Ora devi selezionare la voce Amministratore al posto di Autore.
Fatto i colori che hai messo predefiniti tu vanno bene lo vorrei solo in tutti i post ti ringrazio ancora ^^
RispondiEliminaL'ho messooooooooo!!!!
RispondiEliminaSei fantastica Iole!!!!!!!!!!!!!
@Amy95mj: ho inserito il codice del widget nel tuo blog selezionando l'opzione "solo nei singoli post" e i colori di default. Ho notato però che nel tuo blog c'è già il widget LinkWithin mentre il mio widget non è visibile in quanto tutti i tuoi post sono senza etichette.
RispondiElimina@Claudiaboldiblog: ormai sei diventata bravissima a inserire widget nel blog e ad apportare modifiche al template.
In questi giorni sto lavorando ai widget che mi hai suggerito tu e presto saranno online ;)
P.S. Se da qualche giorno non mi vedi su WhatsApp è perché mi è scaduto e ancora non l'ho rinnovato.
Posso levarlo subito se da problemi
RispondiElimina@Amy95mj: il non funzionamento del mio widget non dipende da LinkWithin ma dal fatto che i tuoi post non hanno etichette.
RispondiEliminaDovresti associare ad ogni post una o più etichette in base agli argomenti trattati nel post.
Mamma mia è un lavoraccio o.o dai ci provo magari se le metto solo nei post più recenti va bene?
RispondiElimina@Amy95mj: visto che nel tuo blog la maggior parte dei post sono di make-up (altri sono dedicati ai premi) puoi selezionare (cliccando sulla casellina di fianco al post) tutti i post di make-up e assegnare l'etichetta "make-up"; poi selezioni quelli dedicati ai premi e assegni l'etichetta "premi" e così via se hai trattato anche altri argomenti nel blog.
RispondiEliminaOK ti ringrazio faccio subito ^^ scusami per tutto il disturbo
RispondiElimina@Amy95mj: tranquilla, per me non è un disturbo aiutare i miei lettori!
RispondiEliminaFinito *_*... Se vuoi puoi provarci??
RispondiElimina@Amy95mj: avevo già inserito il codice nel template. Se vai in un singolo post vedi il widget ;)
RispondiEliminaSe vuoi che il widget sia visibile anche in home, provvedo a modificare l'html.
Ok grazie mille va benissimo cosi grazie per il tempo che mi hai dedicato un bacione ^^ il widget è troppo bello *__*
RispondiEliminaCiao Iole, che bello questo effetto! Però proprio non riesco. Non c'è un modo per ottenere lo stesso effetto con un gadget HTML da mettere nella sidebar? Per le poco esperte come me ;)
RispondiEliminaGrazie
Nina di http://fragolaecannella.blogspot.it/
@Nina: purtroppo questo widget per funzionare deve essere inserito nel codice del template perché ha bisogno delle etichette del post.
RispondiEliminaSe non riesci ad inserirlo ci penso io, basta che mi aggiungi momentaneamente come amministratore nel tuo blog (come ho spiegato qui).
Ciao Mitica Iole!!
RispondiEliminaComplimenti per il blog.
Volevo chiederti una cosa: ma le miniature vengono scelte in modo casuale? C'è un metodo per "dire" quale utilizzare e in che dimensione?
Grazie mille
Anto
@Antony: sì, le miniature sono scelte in modo casuale tra tutti i post correlati in base alle etichette.
RispondiEliminaLe dimensioni sono fisse, ogni miniatura è 75x75 px. Se vuoi visualizzare delle immagini con dimensioni diverse dovrei realizzare per te uno script personalizzato.
Fammi sapere quali dimensioni preferisci!
@Nino Bonanno: le dimensioni delle immagini non possono essere modificate.
RispondiEliminaciao ho insertito il codice tutto ok però le miniature scorrono velocemente e si notano solo le prime due,grazie
RispondiEliminaCiao Iole, grazie per i tuoi meravigliosi gadget, il mio sogno sarebbe avere un widget scorrevole come questo, ma da mettere sotto il titolo del blog, in cui scorrano le anteprime dei miei post. Secondo te è possibile? Grazie. Maddalena.
RispondiElimina@Donneinpink: aggiungo la tua richiesta alla lista delle cose da fare. Spero di realizzare presto questo widget!
RispondiEliminaciao, questo widget può essere usato al posto di LinkWhitin?
RispondiEliminanel mio modello non trovo la riga che hai detto di cercare (anzi non compare mai la parola footer). C'è una posizione alternativa?
grazie!!!
@Daniela @Senza_Panna: sì questo widget può essere utilizzato al posto di LinkWithin.
RispondiEliminaOgni template è diverso quindi può succedere che la riga di codice che ho segnalato non sia presente. Se vuoi posso occuparmene io se mi aggiungi momentaneamente come amministratore nel tuo blog come ho spiegato qui.
ciao Iole, grazie per il tuo lavoro...
RispondiEliminaprovo a metterti momentaneamente come amministratrice del mio blog perchè ho fatto come dici tu ma non cambia nulla bel blog!
@Giorgio Casali: inviami l'invito che ti aiuto volentieri!
RispondiElimina