Nel post di oggi invece trovate il codice per personalizzare le scrollbar del vostro blog con i colori che più vi piacciono.
Cosa sono le scrollbar?
Le scrollbar sono le barre che si trovano nella finestra del browser, sulla destra e in basso, e servono per scorrere la pagina.
Come personalizzare le scrollbar del proprio blog
Se volete personalizzare le scrollbar del vostro blog cliccate sul seguente pulsante e selezionate i colori che più vi piacciono. Infine prelevate il codice html presente nel box di testo ed incollatelo nel template seguendo le istruzioni riportate in fondo al post.
Ci tengo a precisare che su Internet Explorer, Chorme e Safari le scrollbar saranno visibili ai vostri lettori con i colori personalizzati mentre su altri browser (come ad esempio Firefox e Opera) che non supportano queste personalizzazioni continueranno ad essere visualizzate con i colori di default (ossia bianco, grigio e nero).
Come inserire il codice nel template
Il codice html che avete appena prelevato va ora incollato nel template del vostro blog.
Vi ricordo di fare il backup prima di metterci mano.
Per incollare il codice andate ora nella bacheca del blog, cliccate su Modello e poi sul pulsante Modifica HTML.
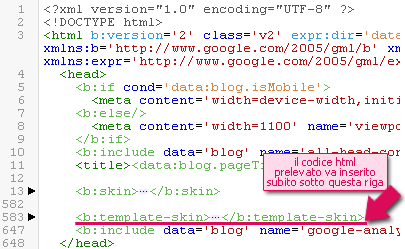
Vi apparirà quindi l'editor html come mostrato di seguito:

Dovrete ora inserire il codice html per le scrollbar personalizzate subito sotto la riga <b:template-skin>...</b:template-skin> e poi salvare le modifiche cliccando sul pulsante "Salva modello".
Conclusioni
Come potete vedere nel mio blog da oggi le scrollbar sono rosa ^_^
E voi quali colori avete scelto?
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.


 Copyright 2008-
Copyright 2008-  Design by
Design by 

Iole sei un genio, mi è utilissimo: lo metto subito!!!
RispondiEliminaPurtroppo non mi funziona, cioè mi compare ma appena aggiorno la pag mi scompare!
RispondiEliminaIl blog è: http://cvfanclub.blogspot.it/
Io le vedo azzurre, uso firefox, come sai già.
RispondiEliminaBaci, Iole.
Con Chrome le vedo rosa.
RispondiElimina@Gio C.: sono stata nel tuo blog e le scrollbar sono personalizzate, con Chrome e Safari le vedo azzurre mentre su Internet Explorer le vedo rosa.
RispondiElimina@Gianna Ferri: su Firefox le mie scrollbar le vedi azzurre? Forse dipende dal fatto che hai in sistema operativo diverso dal mio. Io ho Windows XP e le finestre sono quelle classiche grigie quindi su Firefox le scrollbar le vedo grigie.
Ora le ho messe azzurra su explorer e le vedo ma su chrome continuo a non vederle...:(
RispondiEliminaGrazie Iole, bello cambiare ogni tanto.... Ora provo. Una buona giornata.
RispondiEliminaCiao Iole!
RispondiEliminaBellissima idea!
Però a me non funziona o.o
questo è il mio blog:
http://leparolesegretedigaia.blogspot.it/
e io uso Chrome. Ho copiato il codice nella sidebar in basso, ma non vedo alcun cambiamento :(
Ciao Iole ben presto le utilozzeró nel mio blog;) già ho fatto bella figura con il gadget delle collaborazioni e la firma ora appena realizzerai le mie icone anche quelle saranno stupende e il tutto completato da questo gadget*_*wow
RispondiEliminaGrazie
A presto
Ciao Iole, sei bravissima come sempre!!!! Widget inserito!!!
RispondiElimina@Gio C. e Gaia: grazie alle vostre segnalazioni ho fatto dei test su alcuni miei blog di prova e ho notato che in alcuni di essi le scrollbar personalizzate non erano visibili in Chrome incollando il codice in un gagdet di tipo html/javascript. Inserendo invece il codice nel template le scrollbar sono visibili in tutti i blog.
RispondiEliminaHo appena aggiornato il post con le istruzioni per inserire il codice nel template. Provateci e fatemi sapere.
Se vi serve aiuto, aggiungetemi momentaneamente come amministratore nei vostri blog (come ho spiegato qui) e vi aiuto volentieri.
@Ale: eh sì, è bello cambiare e soprattutto avere un blog personalizzato ;)
@Pandoraa: se lo usi... fammi sapere. Immagino già quali colori sceglierai ^_^
Riguardo alle icone sociali, inizio a lavorarci ora e presto le troverai nell'apposito post. Ti avviso poi con un commento.
@Ale (Golose Delizie): ho visto che nel tuo blog hai incollato il codice in un gadget html/javasctipt e su Chrome non vedo le scrollbar personalizzate (come mi hanno correttamente segnalato Gio C. e Gaia). Riprova a prelevare il nuovo codice dal mio post e ad inserirlo nel template.
RispondiEliminaAdesso riprovo!
RispondiEliminaGrande Iole,sei un fenomeno,sei mitica!Posso lanciare un urlo,me lo concedi? Urrrràààààà ce lo fatta!Grazie a te s'intende!
RispondiEliminaGrazie Jole ... molto Carino !!! ^_^
RispondiEliminaFunziona *___*
RispondiEliminaGrazie mille Iole!
Sei un genio! Una Santa!
Segnalo il tuo blog nella mia pagina fb <3
Ciao Iole, grazie mille, post utilissimo e molto chiaro, ci sono riuscita senza problemi ed era la prima volta che mettevo mano al template :D Grazie di nuovo! Ora mi vado un pò a spulciare gli annunci pubblicitari ^^
RispondiElimina@Ale (Golose Delizie): sono stata nel tuo blog e ho visto che ci sei riuscita ;)
RispondiEliminaHo appena risposto alla tua mail... presto troverai online le tue icone sociali personalizzate che potrai prelevare nell'apposito post.
@Bianca Stella: grazie mille per i complimenti!!! Sono contenta che questo mio post ti sia stato utile!
@ValentinaCityville Blog: ho visto i colori che hai scelto... ci stanno benissimo nel tuo blog.
@Gaia: addirittura una Santa???
Grazie per aver condiviso il mio post!
@Francesca: eh sì, modificare il template non è poi così difficile basta solo sapere dove mettere mano ;)
Grazie per aver sostenuto il mio blog con la tua spulciata ^_^
Iole posso aggiungerti come amministratore? Grazie mille ^_^
RispondiEliminati ho inviato la mail a iolehelp@gmail.com! Fammi sapere quando la ricevi che ti metto amministratore e non autore!
RispondiEliminaP.s: la scroll bar che vorrei è sui toni del mio blog, quindi azzurra/verdina! ^_^
Non riesco Iole!Potresti aiutarmi?
RispondiElimina@Gio C.: ho accettato il tuo invito!
RispondiEliminaNon appena sarò amministratore, personalizzerò le tue scrollbar con i colori del tuo blog.
@Pandoraa: sì, certo che ti aiuto! Inviami l'invito di amministratore.
Fatto Iole ;)
RispondiEliminaiole stai lavorando??A me non spunta più la schermata quella dove si vedono i post i commenti ecc. E' un problema?Sono spaventata =(
RispondiEliminaO meglio,vedo la solo le impostazioni e i post
RispondiEliminaE' tornato tutto apposto grazie ;)
RispondiElimina@Pandoraa: tranquilla... avevi nominato me come amministratore e te come autore. Ora ti ho nominata nuovamente amministratore del tuo blog.
RispondiEliminaE' un errore che anche altri lettori hanno commesso credendo che nel blog possa esserci un solo amministratore.
Ora vado a personalizzare i colori delle scrollbar, dopodiché puoi rimuovermi.
Ok grazie =)
RispondiEliminaSai non sono molto esperta in questo XD
@Pandoraa: come si suol dire... sbagliando si impara!
RispondiEliminaHo appena finito di personalizzare le scrollbar del tuo blog, se non ti serve aiuto per altro, puoi rimuovermi dagli amministratori e per qualsiasi altra cosa basta che mi inviti nuovamente.
Grazie Iole ora è stupenda =) Ti ho rimosso ;) però non forse ti chiederò aiuto con il template che mi realizzerai in futuro perchè io sono proprio negata =)
RispondiEliminaA presto
Ti ho messo iole, scusami il ritardo ! ♥
RispondiElimina@Gio C.: ho appena finito di personalizzare le tue scrollbar.
RispondiEliminaPer qualsiasi modifica sono qui a disposizione.
Grazie mille ☻
RispondiEliminaPosso lasciarti come admin? :D
@Gio C.: sì certo, lasciami pure come amministratore. In questo modo per qualsiasi altra cosa posso intervenire nel tuo blog senza dover attendere l'invito e la conferma da amministratore.
RispondiEliminaGrazie mille Iole, sei sempre così disponibile ♥
RispondiEliminaGrazie come sempre per i tuoi consigli!! :) UTILISSIMI E GENIALI!! Come farei senza di te!
RispondiEliminama quante meraviglieee io adoro il rosa, grazieeeee
RispondiElimina