 Ciao Iole
Ciao Iolecome fai a mettere soltanto l'anteprima del post mentre io il post devo per forza mettere tutto nella pagina iniziale? Non so se hai capito ma mi sarebbe molto utile =)

Ovviamente Pandoraa si riferiva al "Continua a leggere..." che oggi insieme vediamo come inserirlo nei post del blog e soprattutto come personalizzarlo nel testo e nell'aspetto.
Come inserire il "Continua a leggere..."
Inserire il "Continua a leggere..." nei post del vostro blog è semplicissimo... basta posizionarsi nel punto in cui volete interrompere il post e cliccare l'icona "Inserisci intervallo".
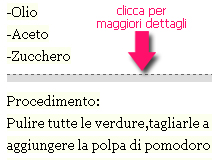
Se nel vostro blog ad esempio ogni post è una ricetta di cucina e volete che in homepage sia visibile per ogni ricetta solo una breve descrizione e al massimo la lista degli ingredienti allora non dovete fare altro che aggiungere l'interruzione subito dopo gli ingredienti, il procedimento della ricetta invece sarà visibile solo dopo aver cliccato su "Continua a leggere...".
Cliccando l'icona "Inserisci intervallo" nell'editor dei post sarà visibile una linea tratteggiata ad indicare le due diverse parti del post: quella che sta sopra la linea sarà visibile in home mentre quella sotto sarà visibile solo cliccando sul "Continua a leggere...".
Come personalizzare il testo del "Continua a leggere..."
Se al posto di "Continua a leggere..." preferite "Leggi tutto..." o "Read more..." o "Leggi il resto del post..." o qualsiasi altro vostro messaggio allora andate nella bacheca del vostro blog e cliccate su Layout e poi sul link Modifica della sezione "Post sul blog".
Infine scrivete il vostro messaggio nel campo "Testo del link della Pagina di post"

Come personalizzare l'aspetto del "Continua a leggere..."
Di default il "Continua a leggere..." è un semplice link posizionato sulla sinistra subito sotto il testo del post.
Se volete personalizzarlo nell'aspetto dandogli ad esempio la forma di un pulsante allora cliccate su "Preleva il codice" e seguite le semplici istruzioni. Infine copiate il codice che compare nel box di testo ed incollatelo in un gadget html/javascript della sidebar.
Se desiderate un "Continua a leggere..." con uno sfondo personalizzato o con un'icona, lasciatemi un commento con la vostra richiesta e il vostro indirizzo email. Lo realizzerò per voi e vi invierò il codice da inserire nel blog all'indirizzo che mi avrete lasciato.
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.



 Copyright 2008-
Copyright 2008-  Design by
Design by 

Ciao grazie 1000! Sono veramente felice e appena possibile lo faró perchè è molto semplice
RispondiEliminaUn bacio ps:come sta la tua piccola cucciola?salutamela di cuoree
Grazie Iole , sempre molto preziosi i tuoi post. Un abbraccio, buon pomeriggio Daniela.
RispondiEliminaQuasi dimenticavo ho usato i tuoi stessi colori da super fan del rosa e ti menzionerò presto in un post=)
RispondiEliminaSempre tutto interessante cara Iole.
RispondiEliminaCiao e buona giornata un bacione alla tua cara principessa!!!
Tomaso
Non ci credo!!! te lo stavo per chiedere!!! ti adoro, mi è utilissimo!!!!! grazie sei grande
RispondiEliminaÈ carinissimo :-)
RispondiEliminaPossbile averlo verde..? :-) :-)
Ivana
@Pandoraa: hai visto? E' semplicissimo! Se hai altre domande... sono qui a disposizione.
RispondiEliminaLa mia cucciola sta bene, grazie!!!
@daniela64: grazie cara! Buona giornata!
@Tomaso: nel tuo blog soprattutto nei post con molte foto dovresti inserire il "Continua a leggere..." per non appesantire troppo l'homepage.
@Pamela Una mela verde lime: ed io stavo per suggerirtelo ^_^
Ora i tuoi post in home sono perfetti!
@Ivana - Green Lady: ti invio il codice via email con i colori più adatti per il tuo blog.
Ti adorooooooo!!!!! grazie, ma farlo personalizzato dici di no? magari col cuoricino verde? te lòa butto lì....
RispondiElimina@Pamela Una mela verde lime: ma certo che ne realizzo uno personalizzato per te!!!
RispondiEliminageniale!!!! effettivamente cosi si nota meglio!!! brava Iole!
RispondiEliminaCiao Iole tutto già messo.Avrei un'altra richiesta(lo so che già l'ho fatta una ma volevo dirtela ugualmente anche se so che non hai molto tempo)siccome mi sono iscritta a net parade vorrei un banner personalizzato magari con qualche cupcake oppure tortine insomma in stile culinario è possibile?ps:la stessa forma di quello che ho attualmente se è possibile
RispondiEliminaUtilissimo! Lo farò!
RispondiElimina@Fioredicollina: eh sì, il semplice link si nota poco.
RispondiElimina@Pandoraa: realizzerò presto dei widget per Net-Parade!
@Gio C.: sono contenta che ti piaccia!
Bellissima idea come al solito :3
RispondiEliminaL'ho aggiunto immediatamente al mio blog! :D
Grazie di cuore Iole,
RispondiEliminacon i tuoi consigli tutto diventa più facile.
Un abbraccio Maria
carissima Jole mi fa piacere che hai il tempo di scorrere quello che faccio è veramente per me un tirami su sei sempre inserita come amministratore perciò quando vuoi e puoi mi farebbe piacere ricevere consigli o sorprese devo dirti che questo periodo tanto per cambiare mi è deprimente perciò sono poco efficente sulle mie visite nel (pc)mi incoraggia trovare qualche visita e in particolare ti sono veramente grata un salutone grande e un augurio che la tua piccolina ti assomigli a presto (gil)
RispondiEliminagrazie mille per questa dritta, non lo sapevo =)
RispondiEliminati seguo sempre =)
sweetyreviews.blogspot.it
@Miki, Maria Brentegani Portugalli e Valentina Bollino: sono felice che questo post vi sia stato utile ^_^
RispondiElimina@gil: in questo periodo sto pochissimo al pc; se hai bisogno di modificare qualcosa nel tuo blog basta che mi scrivi e ti aiuto volentieri.
Chiedo scusa per la domanda che risulterà idiota, lo so! L'intervallo va inserito in ogni singolo post? Il mio blog è on line da un anno e di articoli ne ho già scritti tanti quindi prenderli in mano uno ad uno sarebbe un lavoro infinito e, dall'altro lato, iniziare ora a presentare solo un'anteprima ed inserire il "Continua a leggere" creerebbe una disarmonia rispetto al passato
RispondiElimina@Mariapiera B.: sì, purtroppo l'intervallo va inserito manualmente in ogni singolo post.
RispondiEliminaCiao Iole, sono passato a salutarti e, siccome il tuo blog è come una "scatola dei bottoni" nel senso che hai sempre voglia di curiosarci dentro per cercare il più bello e/o il più colorato (così facevo da bambino) ho dato un po un'occhiata ...e sapevo di non rimanere deluso ...ho trovato carinissimo il "bottone" (...appunto) del continua a leggere e l'ho inserito da me.
RispondiEliminaGrazie.
...e ora il saluto...
CIAO
@Pino: grazie mille! Come sempre sei molto gentile con me, grazie sia per il saluto che per i complimenti.
RispondiEliminaPasserò presto a trovarti, chissà quanti post mi sono persa.
Eccomi di nuovo qui, ho inserito anche questo gadget nel mio blog e il risultato mi piace moltissimo!! GRAZIE MILLE DAVVERO! SEI BRAVISSIMA!
RispondiElimina@Elisa Kiki: grazie cara per i complimenti!
RispondiEliminaCiao Iole! Dopo averci pensato su ho deciso di approfittare del "Continua a leggere" e ho deciso di inserirlo innanzitutto negli articoli più vecchi.
RispondiEliminaHo preso, quindi, uno dei primi post scritti per il mio blog, ho inserito l'intervallo (seguendo le tue istruzioni), ho effettuato l'aggiornamento ma non è successo niente: non riesco a capire dove stia sbagliando
@Mariapiera B.: sono appena stata nel tuo blog e ho dato un'occhiata ai tuoi primissimi post. Il "Continua a leggere..." è visibile. Prova a cliccare qui!
RispondiEliminaVisitando invece ogni singolo post ovviamente non è visibile in quanto viene mostrato tutto il contenuto del post. Il "Continua a leggere..." è presente solo quando si è in home o in una pagina contenente più post (tipo l'archivio di un mese o la ricerca per etichetta).
Spero di essere stata chiara.
Per dubbi o chiarimenti sono qui a disposizione!
P.S. Ora non ti resta che personalizzarlo con i colori del tuo blog :)
Ciao, sto facendo il restyling del mio mio blog e mi ostino a creare tutto da sola seppure non sono per nulla brava col pc, ti ringrazio un sacco, mi stai davvero aiutando. Posso chiederti un'altra indicazione?
RispondiElimina@Il tè tostato: sono felice di esserti stata utile.
RispondiEliminaPer altri dubbi o chiarimenti sono qui a disposizione.
Ciao Iole! Siccome avevo già notato che pur mettendo l'intervallo non appariva sotto ai post (ed è impostato nel layout), ho provato ad usare il tuo widget ma non esce lo stesso... sarà una impostazione del template all'interno del html?
RispondiElimina@Tra Cucina & Realtà: nel tuo template è presente uno script che trasforma i post in home dando a tutti lo stesso aspetto: visualizza la prima immagine, il titolo e poche parole del contenuto del post indipendentemente se è presente o meno il "Continua a leggere".
RispondiEliminaGrazie mille , mi sei stata molto d'aiuto . :)
RispondiEliminaCiao Iole:) Seguo il tuo blog da un po' ormai!
RispondiEliminaL'altro giorno ho provato a mettere una slideshow nella mia sidebar (e ci sono riuscita!) e oggi ho provato a cambiare il Continua a leggere... Però ho un problema. Quando copio e incollo i tuoi codici (senza modificare nulla, ovviamente) non vanno più! Cioè, non compare più la slideshow, e il continua a leggere non cambia:(
Come mai secondo te?
Ciao Iole!:) Seguo il tuo blog ormai da un po'!
RispondiEliminaHo provato ad inserire nel mio blog una slideshow nella sidebar (e ci ero riuscita) e ora ho provato a cambiare il Continua a leggere. Ma adesso quando vado ad incollare i tuoi codici, non mi funzionano più e non capisco perché.. La slideshow non si vede più e il continua a leggere non cambia.. Eppure la slideshow ero riuscita a farla. Come mai secondo te?
@Steve Lavacchi: sono contenta di esserti stata utile!
RispondiElimina@Chiara: scusami per il ritardo della risposta ma solo da ieri ho ripreso l'attività sul blog.
Se hai ancora problemi con i widget contattami pure, ti aiuterò più che volentieri.
Tranquilla per il ritardo, non fa nulla:*
RispondiEliminaAlla fine, purtroppo, nessuno dei codici creati da te funziona nel mio blog, ma per fortuna sono riuscita a ricreare le tue idee usando codici miei, anche se mi sarebbe piaciuto poter modificare il Continua a leggere come il tuo esempio che è davvero bello!
Grazie comunque, sei un tesoro ❤
mi piacerebbe provare ad inserirlo ma vedo che è ancora in http ......che dici posso provare lo stesso?
RispondiElimina@Fioredicollina: ora ho aggiornato il post e il codice è in https. Comunque con questo codice puoi solo personalizzare l'aspetto del "Continua a leggere". L'interruzione dovrà essere inserita manualmente in ogni post. Se invece vuoi che tutti i post appaiano in forma sintetica in modo automatico allora occorre modificare il template.
EliminaIole mi piacerebbe sempre in okanimali questo continua a leggere come hai fatto x carmela e davide ....potresti inserirmelo intanto che 6 ancora amm.re??
EliminaLo proverei fare io ma non voglio creare pasticci...
@Fioredicollina: certo, me ne occupo io!
EliminaCiao, ho utilizzato questo script per il mio blog, ma lo ha aggiunto in un solopost. Come mai?
RispondiElimina@InCucinaConGab: il mio script permette di personalizzare l'aspetto del "Continua a leggere" ma l'interruzione del post va impostata manualmente. Nel tuo blog ho notato che tutti i post sono mostrati per intero e non in forma sintetica.
EliminaGrazie mille
RispondiEliminaAdoro tutti i tuoi widget! Grazie di 💕 anche questo mi piace tantissimo! Devo risistemare un pò i colori del mio tema ma la base grazie a te c'è 💪🏻😃
RispondiEliminaOra che lo vedo fatto mi piacerebbe tanto che avesse lo stesso font dei titoli dei gadget in side bar 🌟😍
Elimina