Qualche settimana fa Pamela del blog "Una mela verde lime" mi ha chiesto tramite email di realizzarle uno slideshow personalizzabile con gli ultimi post (che ho messo a disposizione di tutti qui) e un menu a tendina per il suo blog.
Non appena le ho confermato la mia disponibilità Pamela mi ha ringraziata con una donazione spontanea!
Alla prima email ne sono seguite numerose altre e mi ha chiesto anche di realizzarle un'immagine di header, un banner, delle icone personalizzate e di occuparmi del restyling del template per dare al suo blog un aspetto elegante, professionale e di facile consultazione.
26 giugno 2014
Pubblicato da
Iole
il 26 giugno 2014
alle
08:04
19
commenti
Tags:
banner, header, richieste, template
banner, header, richieste, template
24 giugno 2014
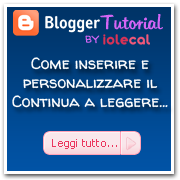
Come inserire e personalizzare il "Continua a leggere..." nei post del blog
 La scorsa settimana Pandoraa in un commento mi ha scritto:
La scorsa settimana Pandoraa in un commento mi ha scritto: Ciao Iole
Ciao Iolecome fai a mettere soltanto l'anteprima del post mentre io il post devo per forza mettere tutto nella pagina iniziale? Non so se hai capito ma mi sarebbe molto utile =)

Ovviamente Pandoraa si riferiva al "Continua a leggere..." che oggi insieme vediamo come inserirlo nei post del blog e soprattutto come personalizzarlo nel testo e nell'aspetto.
23 giugno 2014
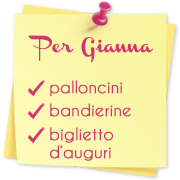
Per Gianna: palloncini, bandierine e biglietto d'auguri per il compleanno della sua nipotina
 Oggi, 23 giugno, è il 3° compleanno della dolcissima nipotina di Gianna e per lei ho realizzato dei widget per addobbare a festa il suo blog.
Oggi, 23 giugno, è il 3° compleanno della dolcissima nipotina di Gianna e per lei ho realizzato dei widget per addobbare a festa il suo blog.La scorsa settimana le ho chiesto tramite email di dirmi il colore e il cartone animato preferiti della piccola così da poterle realizzare dei widget per il suo compleanno.
Dopo la risposta di Gianna
 ama il rosa e Peppa Pig
ama il rosa e Peppa Pig ...
... mi sono subito messa a lavoro ed ecco cosa ho realizzato per lei!
20 giugno 2014
Per Ale: immagine per il compleanno del blog
 Qualche giorno fa in una mail Ale del blog "Golose Delizie" mi ha scritto:
Qualche giorno fa in una mail Ale del blog "Golose Delizie" mi ha scritto:  Ciao Iole,
Ciao Iole,il 20 giugno è il primo compleanno del mio blog. Riusciresti a realizzarmi un'immagine per il post che gli dedicherò? Mi rendo conto che siamo ormai al 18 ed è un po' tardi per chiederlo...

Ovviamente non potevo dire di no ad un'affezionatissima lettrice del mio blog ed ecco l'immagine che ho realizzato per lei per festeggiare il primo anno del suo blog!
18 giugno 2014
Per Maria Antonietta: template, immagine di header, banner, divisore e icone personalizzate
 Alcuni giorni fa Maria Antonietta, una lettrice e sostenitrice del mio blog, mi ha chiesto tramite email di realizzarle un template personalizzato per il suo blog "Nero su Bianco" e mi ha scritto:
Alcuni giorni fa Maria Antonietta, una lettrice e sostenitrice del mio blog, mi ha chiesto tramite email di realizzarle un template personalizzato per il suo blog "Nero su Bianco" e mi ha scritto: Ciao Iole
Ciao Ioleper il template i miei colori preferiti sono quelli dell'autunno...

E così utilizzando questi cinque colori

ecco come ho trasformato il suo blog!
16 giugno 2014
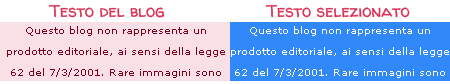
Come personalizzare i colori del testo selezionato nel blog
 Dopo aver visto nel post che ho pubblicato qualche giorno fa come personalizzare la navbar del blog con uno sfondo o con il proprio colore preferito, vediamo oggi come "colorare" il testo selezionato del proprio blog.
Dopo aver visto nel post che ho pubblicato qualche giorno fa come personalizzare la navbar del blog con uno sfondo o con il proprio colore preferito, vediamo oggi come "colorare" il testo selezionato del proprio blog.Di default su tutti i browser selezionando il testo di una pagina web l'aspetto è il seguente: sfondo blu e testo bianco.

13 giugno 2014
Per Milena: contact form, biglietti da visita e immagini per Facebook
 Alcune settimane fa Milena del blog "Milemua make-up" mi ha chiesto di occuparmi del look del suo blog e per lei ho realizzato un template ed altri widget personalizzati.
Alcune settimane fa Milena del blog "Milemua make-up" mi ha chiesto di occuparmi del look del suo blog e per lei ho realizzato un template ed altri widget personalizzati.Milena è rimasta molto soddisfatta del mio lavoro e mi ha chiesto di realizzarle anche un contact form, i biglietti da visita e le immagini (copertina e foto del profilo) della sua pagina Facebook.
Ed ecco i widget che ho realizzato esclusivamente per Milena.
Ci tengo a sottolinearlo visto che di recente una blogger ha utilizzato l'immagine di header che ho realizzato per Milena senza la mia autorizzazione e nonostante la mia segnalazione della violazione di copyright non ha ancora provveduto a rimuoverle dal suo blog.
10 giugno 2014
Come personalizzare o rimuovere la navbar del blog
 Tra le numerose richieste che ricevo via email una delle domande più frequenti è:
Tra le numerose richieste che ricevo via email una delle domande più frequenti è: come posso nascondere la navbar nel mio blog?
come posso nascondere la navbar nel mio blog?
Per chi blogga da poco tempo e non ha dimestichezza con i termini tecnici ecco cos'è la navbar (clicca qui): è quella barra che compare in alto nel blog.
Blogger offre la possibilità di personalizzarla scegliendo tra 6 colori diversi o di disattivarla. Vediamo in dettaglio cosa occorre fare.
Ed inoltre vediamo come abbellirla con uno sfondo personalizzato!
7 giugno 2014
Slideshow personalizzabile con i post più recenti
 Con il widget che pubblico oggi rispondo alle richieste di Pino e Pamela per uno slideshow con i post più recenti facilmente personalizzabile.
Con il widget che pubblico oggi rispondo alle richieste di Pino e Pamela per uno slideshow con i post più recenti facilmente personalizzabile.Pino del blog "Vita e Poesia" in un commento mi ha scritto:
 Per esigenze di blog ho variato le dimensioni riuscendoci, ma dopo innumerevoli tentativi per variare i tempi ho desistito. Si può rallentare la visione?
Per esigenze di blog ho variato le dimensioni riuscendoci, ma dopo innumerevoli tentativi per variare i tempi ho desistito. Si può rallentare la visione?
Pamela del blog "Una mela verde lime" in una mail mi ha scritto:
 Ciao Iole, vorrei un widget per gli ultimi post, scorrevole ma più grande di quello che hai messo a disposizione qui.
Ciao Iole, vorrei un widget per gli ultimi post, scorrevole ma più grande di quello che hai messo a disposizione qui.Lo vorrei visualizzare al centro del blog.

6 giugno 2014
Per Veronica: template, immagine di header, banner, contact form e icone personalizzate
 Alcune settimane fa Veronica del blog "Le creazioni di Ivy" mi ha contattata via email chiedendomi di occuparmi del look del suo blog e mi ha scritto:
Alcune settimane fa Veronica del blog "Le creazioni di Ivy" mi ha contattata via email chiedendomi di occuparmi del look del suo blog e mi ha scritto: Ciao Iole,
Ciao Iole,per la grafica del blog preferirei una cosa molto semplice con colori delicati, pastello sulle tonalità del viola, malva per lo sfondo e le scritte e bianco per la parte centrale.
Vorrei il tutto tipo effetto shabby.
Inoltre se è possibile vorrei le icone dei social network e un'icona per tornare ad inizio pagina!

Ed ecco come ho trasformato il suo blog con varie tonalità di viola:
5 giugno 2014
Bolle di sapone al passaggio del mouse
 Lo script che pubblico oggi mi è stato suggerito da Pink Box che alcuni giorni fa in un commento mi ha scritto:
Lo script che pubblico oggi mi è stato suggerito da Pink Box che alcuni giorni fa in un commento mi ha scritto: Ho messo l'effetto "farfalline"...
Ho messo l'effetto "farfalline"...Guardandole pensavo... Non sarebbe possibile fare la stessa cosa con delle bollicine di sapone???

Ed ecco oggi per Pink Box e per tutti voi lo script per visualizzare tante bolle di sapone al passaggio del mouse.
Vi ricordo inoltre che nel mio blog trovate anche le bolle di sapone che cadono nel blog!
4 giugno 2014
Per Silvia: template, immagine di header, banner, calendario e icone personalizzate
 Alcune settimane fa Silvia del blog "Cosmovetto" mi ha contattata via email chiedendomi di occuparmi del look del suo blog e mi ha scritto:
Alcune settimane fa Silvia del blog "Cosmovetto" mi ha contattata via email chiedendomi di occuparmi del look del suo blog e mi ha scritto: Ciao Iole,
Ciao Iole,è da tempo che voglio cambiare il mio template...
Vorrei colori pastello, tipo verde chiaro o azzurro, e dei gufetti!
Mi piacerebbe mettere calendario in coordinato con orologio e icone per i social network.

Ed ecco come ho trasformato il suo blog utilizzando questi 4 colori: azzurro, verde, giallo e rosa.
3 giugno 2014
Un grazie di cuore a Marianna da parte mia e della mia piccola principessa
 Come anticipato nel post che ho pubblicato qualche giorno fa, la bravissima Marianna mi ha inviato a casa un meraviglioso cake topper* con Hello Kitty che ho utilizzato per rendere speciale la torta di compleanno della mia piccola principessa!
Come anticipato nel post che ho pubblicato qualche giorno fa, la bravissima Marianna mi ha inviato a casa un meraviglioso cake topper* con Hello Kitty che ho utilizzato per rendere speciale la torta di compleanno della mia piccola principessa!Come lo scorso anno, a Marianna va un grande grandissimo GRAZIE per la sua bravura e generosità da parte mia e di Maria Vittoria!
Ed ecco qualche foto della torta...
Iscriviti a:
Commenti (Atom)
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.














 Copyright 2008-
Copyright 2008-  Design by
Design by 
