 Qualche giorno fa ho ricevuto una mail da Stefy in cui mi chiedeva:
Qualche giorno fa ho ricevuto una mail da Stefy in cui mi chiedeva: Sapresti dirmi dove trovare e/o come mettere nel blog un widget tipo quello nell'immagine allegata? (che vedete qui a fianco)
Sapresti dirmi dove trovare e/o come mettere nel blog un widget tipo quello nell'immagine allegata? (che vedete qui a fianco)
Questo widget è una tag cloud animata. Ecco le istruzioni per inserirla nel blog!
Prima di procedere ci tengo a precisare che il widget in questione non è mio. Si tratta di WP-Cumulus, creato da Roy Tanck e adattato per Blogger da Amanda Fazani.
Per aggiungere questo widget nel blog, dovreste scaricare dal sito ufficiale un file javascript (.js) ed uno flash (.swf) e caricarli su un servizio di hosting e infine inserire del codice html nel template che dovreste prima personalizzare nei colori e nelle dimensioni.
Per facilitarvi il tutto ho caricato su un mio dominio i due file necessari e ho creato una pagina attraverso la quale potrete personalizzare il vostro widget e prelevare il codice già modificato.
Backup del template
Per aggiungere questo widget nel blog occorre modificare il template, quindi prima di iniziare ricordatevi di fare il backup.
Codice html del widget
Modifiche al template
Il codice html che visualizzate nel box sopra riportato, ottenuto selezionando le dimensioni del widget e i colori che più si intonano con quelli del vostro blog, va inserito ora nel template.
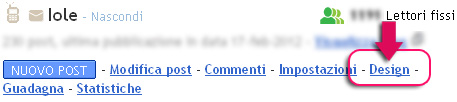
Andate quindi in Blogger e cliccate su Design:

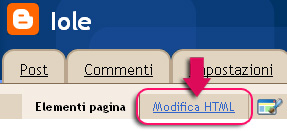
poi su Modifica HTML

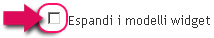
ed infine su Espandi i modelli widget

Ora cercate questa riga di codice:
<b:section class='sidebar' id='sidebar' preferred='yes'>
Come già detto altre volte i template non sono tutti uguali quindi se non trovate questa riga provate con quest'altra:
<b:section-contents id='sidebar-left-1'>
Se non trovate nemmeno questa, lasciate un commento e vi dirò con precisione cosa cercare.
Subito dopo questa riga del template incollate il codice html prelevato dal box e salvate il modello:

Visitando il vostro blog vedrete in alto nella sidebar come primo widget una tag cloud animata tipo questa:
Modifiche del widget
Vediamo ora quali modifiche si possono apportare al widget e quali no.
Come detto in precedenza il widget comparirà in alto nella sidebar; se volete che sia visibile in un'altra posizione andate in Blogger - Design e trascinate il widget Etichette nella posizione desiderata.

Per apportare altre modifiche al widget cliccate sul link Modifica del gadget oppure, se siete nel blog, sull'icona
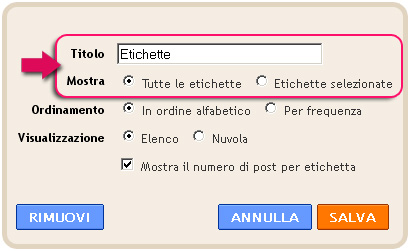
Nella finestra di configurazione potrete modificare il Titolo (ad esempio sostituendo "Etichette" con "Argomenti trattati", "Labels", "Tags" o ciò che più vi piace) e il numero di etichette da mostrare nel widget (tutte o soltanto alcune). Alla fine occorre salvare!

Vediamo ora cosa è consigliabile non modificare.
Se vi accorgete che le dimensioni che avete inserito per il widget non vanno bene per la vostra sidebar o se i colori che avete scelto non si intonano con il resto del blog, allora anziché modificare alcuni parametri presenti nel codice html che avete inserito nel template vi consiglio di eliminare il gadget (cliccando su Modifica o sull'icona
Conclusioni
Come detto all'inizio del post, per facilitarvi nell'inserimento di questo widget nei vostri blog ho caricato i file necessari su un mio dominio a pagamento e ho realizzato per voi la pagina che genera il codice.
Ci tengo a precisare che per una maggiore compatibilità del widget su tutti i browser, nonostante sul sito ufficiale fosse disponibile una versione più vecchia dello script, io ho caricato online l'ultima versione aggiornata e di conseguenza ho riscritto il codice utilizzando una sintassi diversa da quella utilizzata dall'autore del widget.
Chiunque utilizzi questo widget, lasci almeno un commento.
Un "Grazie" è sempre gradito!
Copyright © Iole - Non è consentito ripubblicare, anche solo in parte, i post di questo blog senza l'esplicito consenso dell'autrice.

 Copyright 2008-
Copyright 2008-  Design by
Design by 

mmm...sta roba è davvero troppo difficile per me!
RispondiElimina@Mela: sembra difficile ma non è così. Comunque provare non costa niente, prima però ricordati di fare il backup!
RispondiEliminaGRAZIEEEEEEEEEEEEEEEEEEEEEEEEE
RispondiEliminaTI STIMO!!!
era tempo che cercavop questo widget, solo che non capivo le istruzioni :D
Ti stimo :D
Ely
Mi ha sempre affascinato questo effetto.. ti ringrazio per aver reso così semplice la realizzazione.. complimenti per il blog! :)
RispondiEliminaNel mio piccolo, per ringraziarti, ho cliccato su tutti gli annunci pubblicitari. Ciao
ciao Iole, ho aggiornato il mio blog grazie al tuo aiuto e se ti fa piacere passa da me apanciapiena.blogspot.com che ho fatto un post nel ringraziarti
RispondiElimina@Ely_little.stich: ho cercato di rendere tutto il più semplice possibile per chi non ama molto l'html ;)
RispondiElimina@Ivan: grazie mille per il sostegno!
@ELENA: sono appena stata sul tuo blog e ho letto il tuo post. Grazie mille!
Iole, mi vuoi morta......hai fatto un lavoro encomiabile, spiegazioni dettagliate, penso che tutti lo possano fare meno che.....la sottoscritta :o(((((
RispondiEliminaSono una causa persa ma, voglio vedere se ci arrivo magari su quello mio di prova ma devo però prima creare un pò di etichette....Grazie Iole cara.
@Edvige: dai non arrenderti. Hai fatto cose ben più difficili di questa!
RispondiEliminaE se proprio non ci riesci ci penso io!!!
Se vuoi provarlo prima su un blog di prova, come hai correttamente già detto tu crea prima un po' di etichette. Il widget rimane completamente vuoto se i post del blog non hanno alcuna etichetta associata.
Sempre più brava!!
RispondiElimina@Markus: grazie ^_^
RispondiEliminaIole non funziona sul mio blog :(
RispondiElimina@Markus: il widget non funziona sul tuo blog perché alcune etichette contengono dei caratteri speciali quali ad esempio l'apostrofo (') oppure lo spazio (che viene convertito in %20).
RispondiEliminaControllerò sul sito ufficiale come gestire questi casi.
Ioleeeee ci sono riuscita usando il sistema trsparente ma devo solo aggiustare il colore quello scelto ovviamente blu è un pò troppo scuro.
RispondiEliminaPrima però di metterlo sul blog "buono" volevo chiederti cosa succede con quello che ho ora che mi piace tantissimo e che vorrei dopo rimetterlo in alternativa ma non ricordo se era messo solo come java/htm oppure era stato messo anche nel template :o)) non voglio assolutamente perderlo, mi piace troppo ma solo cambiare in alternativa con un altro tuo.
Grazie cara un abbraccio.
@Edvige: inserendo questo widget nel blog non succede niente all'altro che è già presente.
RispondiEliminaAh, vabbè! Lascia stare allora. Fa niente!
RispondiElimina@Markus: se esiste un problema bisogna risolverlo. Io non mi arrendo facilmente!
RispondiEliminaHo controllato il codice del tuo widget e le etichette una ad una.
Il carattere "spazio" non crea problemi; infatti controllando anche nel mio widget alcune etichette hanno degli spazi e il widget funziona perfettamente.
Le etichette che nel tuo blog creano problemi sono solo 4 che contengono i caratteri speciali apice (') e virgolette (") e sono queste:
Franck Thilliez - L'Osservatore
J.K. Rowling - Harry Potter e l'Ordine della Fenice
Paola Boni - L'Evocatore
Speciale "Grace College"
Eliminando dal codice queste etichette, puoi vedere qui il tuo widget funzionante!
Se posso permettermi di darti un consiglio, io lascerei solo poche etichette nel widget e non tutte; alcune ad esempio sono titoli (anche abbastanza lunghi) di libri e non proprio etichette creando in questo modo molta confusione e difficilmente si riesce a leggere il contenuto del widget.
Ma per eliminare queste etichette troppo lunghe, devi selezionare dal gadget "etichette" solo quelle che davvero m'interessano?! Grazie
RispondiElimina@Markus: sì!
RispondiEliminaGrazie
RispondiEliminaOra funziona!! :D
RispondiEliminaE vabbè...però qui le cose sono un po' complicate eh!!!! hahahahaha no, non mi ci metto proprio..paura!!!
RispondiEliminaVorrei usare in affitto il tuo spazio per chiedere a Ely_little.stich come mai non riseco più ad entrare nel suo blog...mi appare una scritta che mi dice che non sono tra le persone invitate....ma se l'altro giorno erò dentro??? Uff....
Grazie per tutte le cose che fai Iole e scusa l'intrusione, ma non riuscivo a comunicare con Ely!!
Un megabacione!!!!!
@Markus: sono felice di esserti stata utile!
RispondiElimina@BiancaneveRossa: come ho detto anche ad Edvige non è difficile da fare.
Se non te la senti di mettere mano al template posso occuparmene io. Contattami via email che ne parliamo!
Ciao Iole. A me piacerebbe inserirlo ma non trovo la frase nell'indirizzo. Se mi puoi aiutare, te ne sarei grata ;D Grazie :)
RispondiElimina@SHILL: nel tuo template devi trovare questa riga di codice:
RispondiElimina<div class='sidebar section' id='sidebar-right-1'>
ok! ecco infatti ho visto una cosa simile...
RispondiEliminaok...ma mica sai dove si trova nel codice? [es: in alto, quasi alla fine,..] perchè avrei un po di difficolta D:
RispondiElimina@SHILL: per trovare quella riga di codice puoi effettuare la ricerca nel template premendo il tasto F3 oppure i tasti Ctrl e F (insieme). A questo punto incolla la riga di codice che ti ho scritto nel commento precedente.
RispondiEliminaIole ci sono riuscita :D:D grazie mille ! nel caso visita il blog e dimmi se ce qualcosa di sbagliato :D
RispondiElimina@SHILL: sono stata sul tuo blog... Hai fatto un ottimo lavoro!
RispondiElimina@Iole: grazie mille Iole ^^ Sei davvero un mito! xD
RispondiEliminaPS: ho messo il profilo di google account [GMAIL] cosi mi faccio inviare mail quando mi rispondi e ho messo la stessa foto sia in google account che nell'account google cosi se una volta utilizzo l'altro, capirai che sono sempre io ;)
Anche io non riesco a trovare la frase..
RispondiEliminaQualcuno mi saprebbe dire il "codice" di ricerca di un testo per il Mac [Apple]?
Grazie mille!
@96stefy96: come dicevo a SHILL per effettuare la ricerca su Windows occorre premere contemporaneamente i tasti Ctrl e F. Sul Mac al tasto Ctrl dovrebbe corrispondere il tasto con la "mela" (non ne sono sicura). Prova e fammi sapere.
RispondiEliminaPurtroppo la tastiera non dispone di un tasto con la mela. Credo che ci sia un'unica alternativa; usare il computer vecchio.
RispondiEliminaGrazie.
Grazie mille! Sono riuscita a farlo sul mio blog "di brutta", per sbaglio non ho messo lo sfondo trasparente, ma comunque ce l'ho fatta!
RispondiEliminaPs: se vuoi vedere.. il blog è: ilovelovestardoll2.blogspot.com
Grazie.
@96stefy96: quindi sei riuscita a trovare la riga di codice? Con quali tasti?
RispondiEliminaSì, ci sono riuscita; sono andata sul computer vecchio [che è un Windows] e ho cliccato ctrl+F.
RispondiEliminaMa posso mettere queste etichette senza un templates? O devo per forza metterne uno sul blog?
@96stefy96: scusa ma non ho capito la tua domanda.
RispondiEliminaPotresti essere più chiara?
Ho capito da sola, grazie mille. Hai reso tutto molto semplice, se vuoi visita il blog!
RispondiEliminaCiao iole^-^ é da tantissimo tempo Che seguo il tuo blog..e lo trovo stupendo! Grazie 1000 x tutto i gadget..in particolare questo..che cercano di mettere da tempo. Se posso vorrei chiederti come si puó mettere un gadget che permetta di far cambiare a chiunque lo sfondo del blog..grazie
RispondiEliminaBlue
@Bluenigth: per "far cambiare a chiunque lo sfondo del blog" intendi il colore di sfondo?
RispondiEliminaSi:)
RispondiElimina@Bluenigth: appena mi libero un po vedrò di realizzare un widget che faccia ciò!
RispondiEliminaQuesto widget è veramente carino, tuttavia credo sia di più facile consultazione la tag cloud semplice...ciao e continua così ;)
RispondiElimina@bizzo: in effetti se il widget contiene troppe etichette non è facile riuscire a leggerle tutte.
RispondiEliminaGrazie per la tua spiegazione, è molto chiara e semplice. Volevo solo chiederti una cosa: c'è un modo per cambiare il colore delle scritte quando viene selezionata un'etichetta? Il mio blog ha lo sfondo nero e non si vedono bene le scritte una volta selezionate.
RispondiElimina@And: purtroppo no; nei vari parametri che si possono personalizzare non c'è quello per il colore del testo al passaggio del mouse.
RispondiEliminaIole non voglio contraddirti nella tua grqandissima conoscenza che ammiro immensamente e rispetto...ma...si c'è la possibilità di cambiare il colore del link (o etichette) io l'ho fatto e se entri nel mio blog e clicchi le etichette vedrai che diventano blu. Le si possono far diventare del colore che si vuole e se @ AND ha un blog nero le può far diventare bianche al momento della selezione. Ok allora si va su DESIGN poi su PERSONALIZZA poi AVANZATO poi link poi COLORE AL PaSSAGGIO DEL MOUSE....eeeeeeeet Voilà!!!!!!!!
RispondiElimina@BiancaneveRossa: di sicuro And te ne sarà grato per questa tua spiegazione!
RispondiEliminaIo mi stavo documentando su come modificare il codice html e ho scoperto che aggiungendo un parametro al codice si può cambiare il colore delle etichette al passaggio del mouse. Devo però ancora provarlo.
P.S. Il metodo che hai spiegato tu va bene però solo con la nuova interfaccia di Blogger (nella vecchia non esiste DESIGN - PERSONALIZZA - AVANZATO).
Oddio....io conosco solo Blogger e conosco solo l'interfaccia nuovo, quando mi sono iscritta io a gennaio 2012 c'era già quella..ahhahaahah io so solo che io l'ho fatto poi bohhh tu puoi fare di più sicuramente perchè sai frugare nel cuore dei files...ne sai di certo "QUALCOSINA" ...HAHAHAHAHAHAHA Baciottone bella de zia!
RispondiEliminaPs ho anche provato ad entrare nel blog di AND per vedere com'è il suo blog nero, ma è secretato....no se puede .....
RispondiElimina@BiancaneveRossa: io ho sempre utilizzato la vecchia interfaccia di Blogger (la nuova l'ho provata sul mio blog di prova e sono tornata immediatamente a quella vecchia). La trovo più facile da utilizzare e intuitiva.
RispondiEliminaRiguardo al blog di And, ho cliccato sul suo profilo e mi compare il messaggio "Profilo non disponibile" quindi non ho potuto visitare il suo blog.
Iole...ti era arrivata la mia mail dove ti chiedevo aiuto riguardo le condivisioni dei post su Fb? Quando clicco la F sotto i miei post per condividerli mi si apre una finestra con scritto il nome del blog poi oltre al titolo del post ci sono un sacco di sigle e siglette e non appare più la fotina dei blog ad addobbare la condivisione....Quindi condivido un semplice link che così com'è non attira a cliccare nemmeno le mosche .....cosa mi può esser successo?
RispondiEliminaMi permetto di fare un punto su una cosa. "Blogger" lo siamo tutti sia che usiamo la vecchia o la nuova interfaccia o usiamo WordPress e tutte e tre hanno delle notevoli differenze nell'impostazione. Mi permetto quindi di suggerire a chi da dei consigli utili al di fuori del contesto del post di specificare quale piattaforma usa in modo da evitare inutili prove senza riuscire ad arrivare ad un conclusione e magari chiedersi...ma sono proprio un'incapace??? Ringrazio sentitamente e un caro saluto a tutti.
RispondiElimina@BiancaneveRossa: sinceramente non ricordo se ho ricevuto questa tua mail. Comunque io faccio così: vado nella mia pagina Facebook e nel campo "Scrivi qualcosa..." incollo il link del post che voglio condividere, poi seleziono un'immagine di anteprima tra quelle proposte (a volte però non ne compare nessuna) e poi clicco su Condividi.
RispondiEliminaIole..:-((((((( ho provato e prima andava bene in entrambi i modi ( lo condividevo comunque con le foto ed usciva carinissimo su Fb) adesso anche se lo faccio come mi hai suggerito tu esce un codice alla fine del link con html...e altro e non fa nè foto nè nulla di nulla....puoi provare da me in entrambi i modi TI PREGOOOOOOOOOOOOOOOOOOOOOOOO
RispondiElimina@Edvige...:-))) si lo so che siamo tutti dei bellissimi Blogger ..però perdonami per favore! io ci sono dentro solo da un mese e mezzo e sto appena iniziando ad imparare qualcosa.... I'm Sorry! :-))
RispondiElimina@BiancaneveRossa: ho appena provato a condividere il post che ho scritto stamattina (e che mi ero dimenticata di condividere su Facebook) e non mi compare nessuna immagine di anteprima. Boh è veramente strano. In effetti senza immagine il link non attira l'attenzione di chi visita la pagina.
RispondiEliminaScusa Iole non ci avevo pensato che avevo il profilo bloccato, comunque era una cosa involontaria ed adesso è visibile. Però come ha detto BiancaneveRossa non funziona. Peccato
RispondiElimina@And: sono stata sul tuo tuo blog e effettivamente con lo sfondo scuro non si vedono le etichette al passaggio del mouse.
RispondiEliminaLa procedura indicata da BiancaneveRossa non ho potuto testarla visto che da me non compaiono le voci che ha indicato.
Se mi dai qualche giorno modifico lo script che genera il codice e aggiungo tra i parametri anche il colore al passaggio del mouse.
non riesco a mettere il nome del blog
RispondiElimina@domy: dove non riesci a mettere il nome del blog? Per questo widget non è richiesto.
RispondiElimina@And e tutti: ho appena aggiornato lo script che genera il codice e ho aggiunto il colore delle etichette al passaggio del mouse.
RispondiEliminaIn questo modo potrete cambiare il colore nero impostato di default con quello che preferite, utile specialmente se nel vostro blog è presente uno sfondo scuro.
Grazie mille Iole del tuo aiuto. Non so come ringraziarti ^_^
RispondiElimina@And: prego!
RispondiEliminaFaccio sempre tutto il possibile per aiutare chi, come te, chiede gentilmente il mio aiuto e soprattutto non toglie i credits dei miei lavori.
ciao iole^^ voelvo inserire il gadget nel mi blog..ma non riesco a trovare..nessuna delle2 righe..nel modifica html..che faccio?
RispondiElimina@Bluenigth: per indicarti cosa cercare mi dovresti dire in quale dei tuoi tanti blog vuoi inserire questo widget.
RispondiEliminaciao, io approfitto subito della tua disponibilità: non trovo la riga giusta nel template, né questa:
RispondiEliminané questa:
dove posso inserire il codice?
Per la cronaca, il mio blog utilizza un template blogger della serie Fantastico S.p.A.
grazie
paolo
Iole...non ci sono quelle due righe...cosa cerco allora?
RispondiEliminascusa se non ho risposto prima^^ sono stata occupata..comunque il blog in cui vorrei inserire il widget è il butterfly stardoll
RispondiElimina@paolo: non avendo l'indirizzo del tuo blog non so come aiutarti.
RispondiElimina@Vilma Bellucci e Bluenigth: nei vostri blog dovete cercare questa riga di codice:
<div class='sidebar section' id='sidebar-right-1'>
Intanto grazie per avermi risposto...ma non c'è nemmeno questa riga...
RispondiEliminatrovo solo tanti ...<div class=
ma il seguito è diverso
:(
@Vilma Bellucci: ho ricontrollato l'html del tuo blog e la stringa è corretta.
RispondiEliminaProva a cercare la stessa riga di codice sostituendo gli apici ( ' ) con le virgolette ( " ) oppure cerca sidebar-right-1.
Grande Iole!!!
RispondiEliminaho iniziato da poco con blogger, e dopo 1 h di studio dellìHTML ce l'ho fatta!!! Mititca!!!! GRAZIE!!!
Grazie !!!! Il widget delle etichette e nuvola funziona che è un meraviglia !!!! Grande Iole !!!! :-)
RispondiEliminaCiao Iole scusa se disturbo ma ho un problema.Ho svolto tutte le fasi alla lettera ma il widget non mi appare nel blog,nella layout c'è ma appena vado nella home page è come se non l'avessi neanche messo.Guarda: http://i45.tinypic.com/ozouh.jpg
RispondiElimina@Stefy: il widget non compare perché nel blog non sono presenti post e di conseguenza non è presente alcuna etichetta.
RispondiEliminaGià vero che sbadata xD comunque ora ho messo dei post e mi è spuntato grazie <3
RispondiEliminaTi ringrazio della tua spiegazione ma a me non funziona ancora, sai aiutarmi gentilmente?
RispondiEliminaCiao grazie della spiegazione ma a me non compare, sapresti aiutarmi gentilemente?
RispondiEliminaGrazie di cuore ma credo di aver risolto, vorrei però togliere il link a questo post, posso pubblicizzarti diversamente, puoi dirmi come fare? Grazie ancora
RispondiEliminaGrazie Iole per la spiegazione ma a me non riesce cmq =(
RispondiEliminaHo provato a mettere il codice html e a fare anteprima prima di fare salva: mi compare la casella con sotto il link e il titolo, ma senza nessun tag!!!! Come mai??
Devo salvare per vedere il risultato? Solo perchè ho paura di combinare qualche casino!!!
Il blog dove vorrei metterlo è questo: http://www.enviinfo.blogspot.it/
Grazie =)
Grazie mille! Chiarissimo e utilissimo!
RispondiEliminaCiao non trovo nessuna delle due ri ghe il mio blog è www.kaos66.it se vuoi controllarlo
RispondiEliminagrazie ciao
Iole, urge il tuo aiuto, please >.<
RispondiEliminaGuarda come mi viene..
http://oi50.tinypic.com/91h15e.jpg
@Diego Capezzuto: ho visto che nel tuo blog hai tolto i credits sia di questo widget che di quello per le traduzioni.
RispondiEliminaSe vuoi pubblicizzare il mio blog puoi inserire uno dei miei banner che trovi in questo post.
@Francesca Morra: sì, bisogna salvare le modifiche al template.
@kaos66: nel tuo template dovresti trovare la riga di codice <b:section-contents id='sidebar-left-1'> o comunque id='sidebar-left-1'.
@Roberta Dafne: ti compare solo un quadrato grigio? Riprova ad inserire il codice e contattami così controllo cosa non va.
grazie, io lavoro su mac, non riesco a trovare la riga di codice. Comunque bellissimo questo sito, utile per me che sto cercando di migliorare il mio blog, se hai qualche suggerimento d darmi per renderlo più carino e visitato sono tutte ben accette!
RispondiEliminainsensibilita.blogspot.it
@Manuel maDiskiMaj Balestrucci: nel tuo blog devi cercare la riga di codice <b:section-contents id='sidebar-right-1'>. Se non la trovi, prova a cercare solo la porzione id='sidebar-right-1' e poi segui le istruzioni del mio post.
RispondiEliminawowwwww!!!! sei di un'efficienza mostruosa! ti faccio sapere, oppure vieni a dare un'occhiata per farmi le pulci! :D grazie!!!! Mi sono unito al tuo sito!
RispondiEliminacara iole non mi va =( dico questo e questo
RispondiEliminaora mi è andato :D grazie mille sei fortissima!!!!!!!!!!!
RispondiEliminaCarino ma non sono riuscita a togliere l'attribuzione che riporta al tuo sito.
RispondiElimina@LauraDenu: sono stata nel tuo blog e ho visto che ci sei riuscita ma non è assolutamente corretto rimuovere i credits.
RispondiEliminalo sò bene Iole, in fatti l'ho preso da un'altra parte! :-)
RispondiElimina@LauraDenu: il codice presente nel tuo blog è quello che ho pubblicato nel mio post ma senza i credits. Questo significa che qualcuno spaccia per proprie creazioni non sue, ma mie.
RispondiEliminaTi ricordi dove l'hai prelevato?
@Iole, sinceramente mi sembra che tu stia esagerando. esistono migliaia di siti che offrono widget html senza la pretesa dei crediti. Non credo tu abbia il copyright su quello che posti. Siamo seri su! :-)
RispondiElimina@LauraDenu: ognuno è libero di pubblicare widget senza credits.
RispondiEliminaSe sono presenti però vanno lasciati!
Ma grazieeeeeeeeeeeeeee.....fantastico questo widget,ed è stato semplicissimo inserirlo nel mio blog grazie alle tue spiegazioni sempre dettagliate:-)
RispondiElimina@Sara Natale: nel frattempo io ho aggiunto il widget dei post correlati e la firma con il tuo nome nel tuo blog.
RispondiEliminaCiao Iole, ho usato f3 per cercare le parti di codice che dicevi ma non ho trovato nè l'una nè l'altra :'( pensi di potermi aiutare?
RispondiEliminaGrazie >//<
@Miki: per cercare il codice nel nuovo editor html di Blogger devi fare così:
RispondiElimina- clicca nell'editor
- poi premi Ctrl+F
- ti apparirà un box di testo nel quale devi scrivere (o incollare) il codice da cercare
- poi premi Invio
Prova e fammi sapere.
Se ti serve aiuto, aggiungimi momentaneamente come amministratore nel tuo blog come ho spiegato qui e me ne occupo io!
Oggi ho un po' di tempo libero quindi provo a fare un altro tentativo... nel caso ti faccio sapere ;)comunque grazie infinite per la disponibilità Iole :D
RispondiEliminaAlloooora... ecco cos'è successo: un bel niente xD Io avevo fatto la ricerca tramite il pulsante "Trova" di Chrome e quindi ho provato a fare come mi hai consigliato ma non sono stata rimandata a nessun risultato della ricerca dunque non so bene cosa fare... non c'è una riga in particolare che devo cercare nella colonnina numerata di sinistra? (Lo so, il mio linguaggio tecnico è da brivido xD)
RispondiElimina@Miki: se mi aggiungi momentaneamente come amministratore nel tuo blog come ho spiegato qui me ne occupo io!
RispondiEliminaGrazie Iole, a questo punto credo che da sola non ce la farò mai xD
RispondiEliminaPassa pure quando hai tempo, tanto non c'è fretta ;)
@Miki: ho accettato il tuo invito, ora devi selezionare la voce Amministratore al posto di Autore.
RispondiEliminaFatto ;)
RispondiEliminaGrazie ancora per l'aiuto :3
Grazie infinite per il tuo aiuto! Sei la migliore come sempre! :D
RispondiEliminaOh-oh... c'è solo un piccolo problema: Blogger non mi lascia salvare i post come bozza né pubblicarli e mi esce il codice errore bX-x9s9dt
RispondiEliminaHo dato un'occhiata su internet per scoprire cosa fosse e mi dicono che appare a volte dopo che il template viene cambiato ma che le cause reali dell'errore possono essere molteplici... cosa devo fare a questo punto? TT.TT
Ok, ora sono ufficialmente confusa: è ripartito tutto senza che io avessi fatto nulla D:
RispondiEliminaHo solo cercato di scrivere un altro post e quello me lo ha pubblicato...
Bha... misteri dell'informatica ^-^"
Scusa per il disturbo >//<
@Miki: anche a me è capitato a volte di vedere l'errore BX- dopo aver inserito un gadget o dopo qualche modifica al template.
RispondiEliminaIn queste ultime settimane comunque diversi lettori mi hanno segnalato problemi con l'iscrizione ai lettori fissi dei blog mentre oggi ho notato più volte il messaggio di errore "Service unavailable error 503" visitando il mio o altri blog. Penso siano solo disservizi momentanei di Blogger.
Capisco :)
RispondiEliminaBe', speriamo siano meno frequenti possibile: appena mi è apparsa la finestra di errore sono andata in panico xD
ciao iole, ti seguo con piacere, ho provato ad inserire tag cloud, ma non capisco perche mi esce senza eticchette? guarda http://mundodecaty.blogspot.it/
RispondiElimina@mundo de Caty: se mi aggiungi momentaneamente come amministratore nel tuo blog (come ho spiegato qui) provvedo io ad inserirla.
RispondiElimina